iPhone scroll-wheel picker for <select> menus
I'm developing a UIWebView iPhone app and mobile website and within the app I have many <select> menus that contain 100+ items each!
I was wondering if there is a way to break the <select> menu into submenus in order to make it easier for iPhone users to make selections, ex:
I have this for my database setup:
| Subcategory | Food |
--------------------------------------
|eggs and cheese |scrambled |
|breakfast cereal |frosted flakes |
|breakfast cereal |mini wheats |
|breakfast cereal |cherrios |
So each item has a "sub-category" and then the actual "food"
I print that into dropdowns like this:
<select class="breakfast">
<option value="100" rel="20">Breakfast Cereal (Frosted Flakes)</option>
<option value="200" rel="10">Breakfast Cereal (Cheerios)</option>
<option value="150" rel="25">Breakfast Cereal (Mini Wheats)</option>
<option value="300" rel="30">2 Eggs and Cheese (scrambled)</option>
</select>
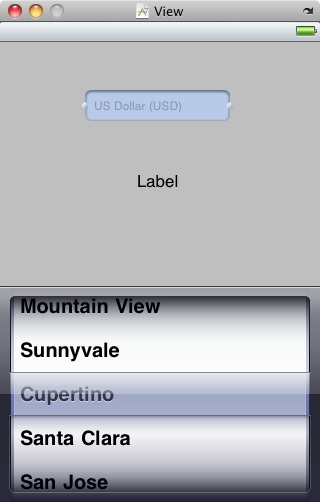
And when I touch the dropdown on the iPhone to make a selection, all 4 options are listed in that scroll wheel UI that iPhone defaults to:

I would somehow like to set it up so that I can have 2 scroll wheels with the Subcategories on the left and then once you pick that, it gives you the options for "food" on the right, like this (but with only 2 wheels):

(source: iphoneized.com)
This example would be a scroll wheel on the left with 2 options, Eggs and Cheese and Breakfast Cereals, then when the user touches Breakfast Cereals, it would load the 3 cereal options into the scroll wheel picker UI on the right!
This is a little complicated, but does anyone have experience with this, or is it even possible??
I solved my problem here: Add a search function to UIPickerView in Xcode, or open <select> menu in UITableView
I filter the results outside of the app, through the website using jQuery.
- Is it possible to publish an app containing only a WebView on Appstore?
- How can I install a .ipa file to my iPhone simulator
- How do you access a website running on localhost from iPhone browser
- How can I check if an app is installed from a web-page on an iPhone
- How to create iPhone "photofolder" like in Photos.app
- Сocoapods trunk URL couldn't be downloaded
- Way to find out which Compilation Options were used to build SQLite
- Debugging a iOS Safari crash "A problem repeatedly occurred"
- Difference between torchmode and flashmode?
- Writing an AI for a turn-based board game
- Image upload from iPhone strips exif data
- Event Kit Change Calendar?
- Positioning MKMapView to show multiple annotations at once
- Missing Compliance status in TestFlight
- UITextView, enabling paste force enables memojis & stickers
- How can I record currently playing audio on the iPhone?
- how to Detect if Keyboard is shown in Xcode UI test
- Randomize url in link tags with jQuery?
- iOS app error - Can't add self as subview
- IOS 9 Error Domain=kCLErrorDomain Code=0 "(null)"
- CAGradientLayer, not resizing nicely, tearing on rotation
- Status bar stays black even when set to light
- Can Bubble.io be used to create mobile apps, including backend, frontend, and releasing native apps?
- IOS swift View.frame.width is wrong
- "no valid aps-environment entitlement found for application"
- 'UITableView dataSource must return a cell from tableView:cellForRowAtIndexPath:'
- How to change Audio CMSampleBuffer format(change the mSampleRate 44100.000000 to 8000.000000.)
- Ajax calls fail on iPhone if device screen is turned off
- Can I change multiplier property for NSLayoutConstraint?
- How to pass NSData as NSString and get it back?