Chrome Developer tools css editing
I use Chrome developer tools and trying to edit css from resources but couldn't figure out how to "enable coding assist". When I type "disp" in console, I wanna see all available properties. Is there a way to enable this?

Solution
I know that this is not the exact answer to your question, but the way you can do it is:
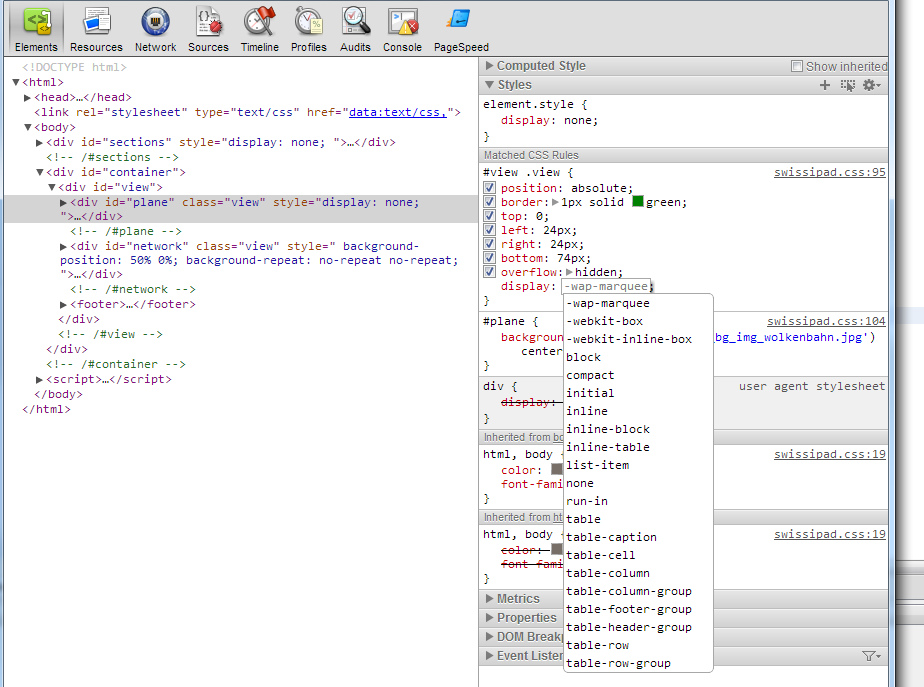
Go to Elements and see your css on the right and edit it there. Type i.e. "display", press TAB and then on the value-side of display press CTRL + SPACE. With the arrow keys up and down you will have a live preview in the DOM to see, how your settings are affecting it.
See this:

- Google Chrome developer tools works very slow
- How to search the browser window object looking which object or variable has the searched-for value?
- How to make Chrome always launch with remote-debugging-port flag
- How to programmatically Download a file from Google Drive, using Javascript and HTML?
- Drag and drop API bugs/strange behavior on Firefox and Chrome
- Debugging WebSocket in Google Chrome
- Open "steam://..." link via nodeJS and Chrome
- Difference between Chrome Apps and Extensions
- Selenium WebDriver: Can't access/find element on website past a "#document" entry
- WebDriver.IO configuration not loading any Chrome extensions?
- Unable to inspect Android device via Chrome://inspect
- "Running in Chrome" notification keeps coming up on the TWA
- The JWK "key_ops" member was inconsistent with that specified by the Web Crypto call
- How to hide Pin It button from images on my website when Chrome plugin is enabled
- Chrome DevTools Protocol - intercepting and modifying websocket requests
- How can I build a Chrome extension using Flutter?
- SSL Localhost Privacy error
- Android: open a local HTML file stopped working after an update
- How to Load Extensions Programmatically in Chrome Version 137+?
- What's the net::ERR_HTTP2_PROTOCOL_ERROR about?
- Mouse wheel scroll function is slow on exact page
- Detecting Google Chrome Translation
- Default request headers get lost when using setRequestHeader
- Chrome Autofill CSS
- Message "Look for and connect to any device on your local network" prevents tests from running automatically
- Continuously emulate GPS Locations on Chrome
- What exactly is the `#:~:text=` location hash in an URL?
- Debugging HTML5 Server-Sent Events in-browser
- Google Chrome maximum cookie expiry date
- Why isn't Google Chrome showing the proper encoding?