iScroll with native scrolling on one axis
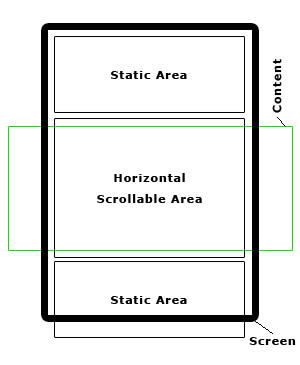
I am using the most wonderful javascript tool iScroll4 http://cubiq.org/iscroll-4 on a mobile website for iOS and Android. Here is what my layout looks like:

The horizontally scroll-able area is making use of iScroll4 with the following settings:
var myScroll = new iScroll('frame', { hScrollbar: false, vScrollbar: false, vScroll: false })
The horizontal scrolling part works great. This issue is what happens when a user attempts to scroll up or down the page placing their finger on the horizontal scrolling area. So I need native vertical scrolling, and iScroll horizontal scrolling on the same area.
What I have tried so far: Removing e.preventDefault() in the iScroll code (allows for native scrolling, but in BOTH axes). Removing e.preventDefault() and then disabling horizontal scrolling page wide with this:
var touchMove;
document.ontouchstart = function(e){
touchMove = e.touches[0];
}
document.ontouchmove = function(e){
var theTouch = e.touches[0] || e.changedTouches[0];
var Xer = rs(touchMove.pageX - theTouch.pageX).toPos();
var Yer = rs(touchMove.pageY - theTouch.pageY).toPos();
touchMove = theTouch;
if(Yer > Xer){ e.preventDefault(); }
}
which seems to do nothing. How can I allow for native vertical scrolling in the horizontal scrolling area, without loosing the horizontal scrolling of iScroll? I am really stumped here. Thanks in advance.
(just for the record rs(foo).toPos() is a function that makes foo a positive number regardless of its value).
Suggested edit to @Lukx's excellent solution. New versions of iScroll4 place the e.preventDefault() in onBeforeScrollMove which can be overridden. By placing the if block into this option, default is not prevented for vertical scrolling, and vertical can scroll natively.
myScroll = new iScroll('scrollpanel', {
// other options go here...
vScroll: false,
onBeforeScrollStart: function ( e ) {
if ( this.absDistX > (this.absDistY + 5 ) ) {
// user is scrolling the x axis, so prevent the browsers' native scrolling
e.preventDefault();
}
},
});
- Why my code behave differently with transferControlToOffscreen or new OffscreenCanvas?
- JavaScript How to Dynamically Move Div by Clicking and Dragging
- Replace or Strip a specific character between two characters in javascript using regex
- Get all non-unique values (i.e.: duplicate/more than one occurrence) in an array
- Get selected row value using JavaScript
- How to have text already in the input and off when on focus?
- max number of concurrent file downloads in a browser?
- chart.js gradient background problems with browser zoom
- Objects as keys in maps: Memory duplication?
- Convert Javascript value into a link?
- How can I change the line wrapping on the Bitbucket Pipelines dashboard with a userscript?
- Multiple lightbox galleries
- How to debug Javascript error?
- Why is jest code coverage report showing inconsistent values?
- How to capture a backspace on the onkeydown event
- jQuery plugin tutorial explanation
- Does JavaScript `arguments` contain `this`?
- understanding basics of arguments in javascript
- Why is array slice method called using "call"?
- Why are JavaScript Arguments objects mutated by assignment to parameter?
- Using arguments pseudo-parameter as a writeable thing
- Is it safe to pass 'arguments' to 'apply()'
- Unexpected "arguments" property on object
- Is it not possible to set arguments that have not been provided, using arguments property
- Javascript 'arguments' Keyword
- How to fix this issue with Sass in my React project?
- Why isn't a function's arguments object an array in Javascript?
- Why can't I call an array method on a function's arguments?
- Why doesn't .join() work with function arguments?
- How to get a slice from "arguments"