What does the built in object hierarchy look like in javascript?
I was looking for a diagram which shows the built in types of javascript like Function and String but on google I keep finding diagrams with the browser-related stuff like Window.
I'm just looking for the pure js object diagram. I know about the ECMA specification but I'm looking for a diagram because I'm a visual type.
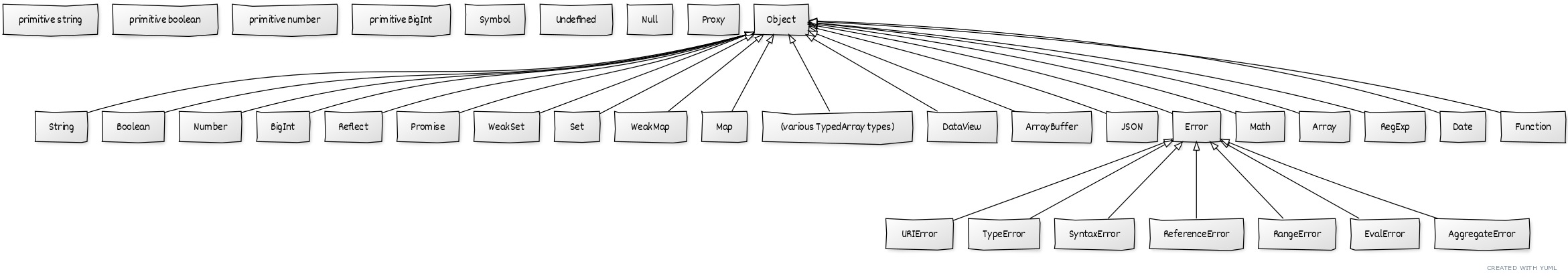
There's not much depth to the JavaScript types to speak of, the diagram would be fairly flat. It's basically like this (UML at the end), though this will get outdated over time as JavaScript is an evolving language:
- primitive string
- primitive boolean
- primitive number
- primitive
BigInt(ES2020+, primitive arbitrarily-large integers) - the Undefined type, which has exactly one instance:
undefined - the Null type, which has exactly one instance:
null Symbol(a primitive type) (ES2015+)Proxy(an object type, but one not backed by the default object prototype) (ES2015+)ObjectStringBooleanNumberBigInt(ES2020+)FunctionDateRegExpArrayMathError*EvalError*RangeError*ReferenceError*SyntaxError*TypeError*URIError*AggregateError(ES2020+)JSON(ES5+)ArrayBuffer(ES2015+)DataView(ES2015+)- The typed arrays (
Int8Array,Uint8Array,Uint8ClampedArray,Int16Array,Uint16Array,Int32Array,Uint32Array,Float32Array,Float64Array) (ES2015+) Map(ES2015+)WeakMap(ES2015+)Set(ES2015+)WeakSet(ES2015+)Promise(ES2015+)Reflect(ES2015+)
I think that's up-to-date through ES2022. To get the latest info, check the latest editor's draft of the specification.
In UML, it looks something like this:
(click the image to open it so you can zoom)
Note that this is just JavaScript's type tree. It doesn't include lots of other things that are often used with JavaScript on browsers (such as the DOM, the workers API, web storage, the File API, etc., etc.).
- beforeunload workaround using preventDefault to do a GET request
- Is it possible to get Icecast metadata from HTML5 audio element?
- Fetch Response.json Bad Escape Character Error
- LeetCode - 23. Merge k Sorted Lists algo issue
- Proper way in JavaScript to compare two DOM elements and remove duplicates created by appendChild in loop?
- ionic - `slot` attributes are deprecated - eslint-plugin-vue
- Deploy/update file without functions in it - Firebase Functions
- Get all non-unique values (i.e.: duplicate/more than one occurrence) in an array
- Jquery slider attach with Mouse event
- Replace a Regex capture group with uppercase in Javascript
- Javascript - Remove Special characters and associated strings in Json object
- Profiling Javascript JIT in Firefox
- logStringMessage function inside Firefox extension
- using Prompt to add a value to function
- Possible to add code blocks to <textarea> tags, without using libraries?
- What's the most straightforward way to copy an ArrayBuffer object?
- How to add prefix to input?
- JavaScript Date set not working as expected
- webRTC: How to detect audio/video presence in Stream?
- How do I make HTML code using typescript?
- How to update bootstrap popover text?
- Define a web component inside another web component without polluting global namespace
- TypeError: Class extends value undefined is not a constructor or null (svelte redis)
- Disable every non checked checkbox
- Codility - min average slice
- JavaScript new Date() returning server time offset in Blazor Server app
- Top-level ‘await’ expressions are only allowed when the ‘module’ option is set to ‘esnext'
- Firestore Security Rules: Getting all docs with field-specific "where"-query
- Determining origin of cookie which javascript or tracking pixel
- Show only half of SVG