Update data on a page without refreshing
I have a website where I need to update a status. Like for a flight, you are departing, cruise or landed. I want to be able to refresh the status without having my viewers to have and reload the whole page. I know there is a way to do it with AJAX and jQuery, but I don't have any understanding of how that works. I also don't want them to have and click a button. If anybody knows how that would be done I much appreciate it!
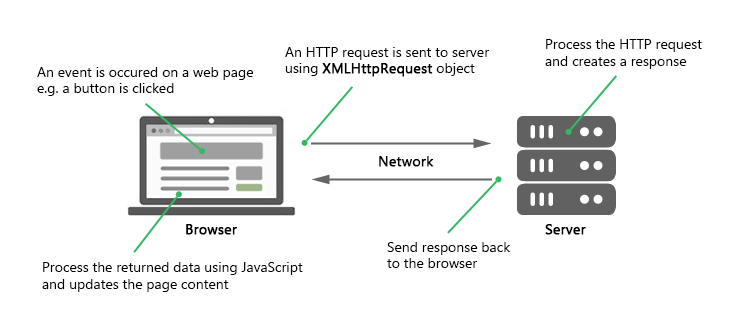
This is typically achieved with a technique called AJAX (Asynchronous Javascript And XML). This technique loads data (using XML formatting) asynchronously (in the background) so it can update your content without needing to reload the page (using Javascript).
A visualisation:

Here is an example of how to use AJAX with Javascript:
Using plain Javascript
function loadContent(url) {
const xhttp = new XMLHttpRequest();
xhttp.open("GET", url);
xhttp.send();
xhttp.onreadystatechange = (e) => {
document.getElementById("demo").innerHTML = xhttp.responseText;
}
}<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h1>Use a XMLHttpRequest to change this text</h1>
<button type="button" onclick="loadContent('https://baconipsum.com/api/?type=meat-and-filler')">Change Content</button>
</div>
</body>
</html>To learn more about AJAX, you can take a look at https://www.w3schools.com/xml/ajax_intro.asp
You can also use the jQuery load() method, which makes it slightly easier. The basic syntax of this method is: $(selector).load(url, data, complete); where the arguments are:
selectorthe existing HTML element you want to load the data intourla string containing the URL to which the request is sentdata(optional) a plain object or string that is sent to the server with the requestcomplete(optional) a callback function that is executed when the request completes
The required URL parameter specifies the URL of the file you want to load. The optional data parameter allows you to specify data (i.e. key/value pairs) that is sent to the web server along with the request. The optional complete parameter can be used to reference a callback function. The callback is fired once for each selected element.
A simple example of using load(), where we load data dynamically when a button is pressed:
Using jQuery
$(function() {
// optional: don't cache ajax to force the content to be fresh
$.ajaxSetup({
cache: false
});
// specify the server/url you want to load data from
var url = "https://baconipsum.com/api/?type=meat-and-filler";
// on click, load the data dynamically into the #demo div
// while loading, show three dots (…)
$("#button").click(function() {
$("#demo").html("…").load(url);
});
});<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<!DOCTYPE html>
<html>
<body>
<div id="demo">
<h1>Use jQuery load() to change this text</h1>
<button id="button" type="button">Change Content</button>
</div>
</body>
</html>- Get count of unique values with the column name in Laravel 5.2 Collection
- Dynamic fees calculated from custom checkout fields in WooCommerce
- Can we get only users with Gravatar profile image by db query?
- CodeIgniter's $this->input->post() returns null when string parameter doesn't match form field name containing square braces
- getting the 1st row in a database
- Conditionally filter records using LIKE on identically named columns from two tables in CodeIgniter
- How can I change a file's extension using PHP?
- What is a "channel" in Monolog logger?
- Get the first element of an array
- Problems with installing composer
- Undefined property when trying to access column not mentioned in CodeIgniter query's SELECT clause
- Accessing a property of CodeIgniter's row() emits an error when no results: Trying to get property of non object
- Wordpress Search Function to only search posts
- PHP array delete by value (not key)
- CodeIgniter active record query to return rows where a column value is LIKE one of potentially multiple values
- Adding 10 on to each value in a mysql query
- How to do queries with pdo db connection function?
- MySQL stored procedure caused `Commands out of sync`
- Custom views for cgridview based on role
- Hide out of stock related products in WooCommerce
- Codeigniter 2.1 - MySQL and regexp
- The mysqli extension is missing. Please check your PHP configuration , even though file is available in defined path
- How to write update query in Laravel 5.2
- Is it possible to use mysqli as database driver in Laravel?
- Why all queries written in controller file instead of model in laravel
- How can I explode a value in database and use it in select query?
- Is there any library file for laravel multi-auth using API Authentication (Passport)?
- How to copy column from one table data to another table and insert more columns same time?
- Laravel eloquent where replace and compare
- Delete distinct data