Issue with Multiple ModalPopups, ValidationSummary and UpdatePanels
I am having an issue when a page contains multiple ModalPopups each containing a ValidationSummary Control.
Here is the functionality I need:
- A user clicks a button and a Modal Popup appears with dynamic content based on the button that was clicked. (This functionality is working. Buttons are wrapped in UpdatePanels and the partial page postback calls .Show() on the ModalPopup)
- "Save" button in ModalPopup causes client side validation, then causes a full page postback so the entire ModalPopup disappears. (ModalPopup could disappear another way - the ModalPopup just needs to disappear after a successful save operation)
- If errors occur in the codebehind during Save operation, messages are added to the ValidationSummary (contained within the ModalPopup) and the ModalPopup is displayed again.
When the ValidationSummary's are added to the PopupPanel's, the ModalPopups no longer display correctly after a full page postback caused by the "Save" button within the second PopupPanel. (the first panel continues to function correctly) Both PopupPanels are displayed, and neither is "Popped-Up", they are displayed in-line.
Any ideas on how to solve this?
EDIT: Functionality in each Popup is different - that is why there must be two different ModalPopups.
EDIT 2: Javascript error I was receiving:
function () { Array.remove(Page_ValidationSummaries, document.getElementById(VALIDATION_SUMMARY_ID)); } (function () { var fn = function () { AjaxControlToolkit.ModalPopupBehavior.invokeViaServer("MODAL_POPUP_ID", true); Sys.Application.remove_load(fn); }; Sys.Application.add_load(fn); }) is not a function
Missing ";" in injected javascript. see answer below
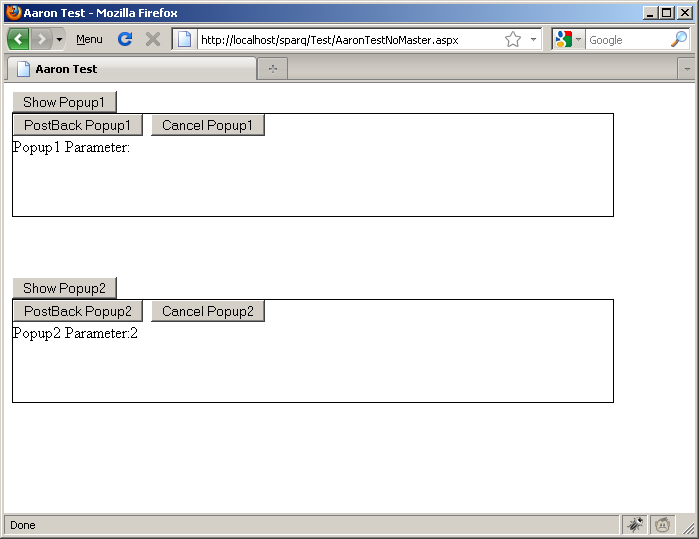
Image of Error State (after "PostBack Popup2" button has been clicked)

ASPX markup
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<%--*********************************************************************
Popup1
*********************************************************************--%>
<asp:UpdatePanel ID="Popup1ShowButtonUpdatePanel" runat="server">
<ContentTemplate>
<%--This button will cause a partial page postback and pass a parameter to the Popup1ModalPopup in code behind
and call its .Show() method to make it visible--%>
<asp:Button ID="Popup1ShowButton" runat="server" Text="Show Popup1" OnClick="Popup1ShowButton_Click"
CommandArgument="1" />
</ContentTemplate>
</asp:UpdatePanel>
<%--Hidden Control is used as ModalPopup's TargetControlID .Usually this is the ID of control that causes the Popup,
but we want to control the modal popup from code behind --%>
<asp:HiddenField ID="Popup1ModalPopupTargetControl" runat="server" />
<ajax:ModalPopupExtender ID="Popup1ModalPopup" runat="server" TargetControlID="Popup1ModalPopupTargetControl"
PopupControlID="Popup1PopupControl" CancelControlID="Popup1CancelButton">
</ajax:ModalPopupExtender>
<asp:Panel ID="Popup1PopupControl" runat="server" CssClass="ModalPopup" Style="width: 600px;
background-color: #FFFFFF; border: solid 1px #000000;">
<%--This button causes validation and a full-page post back. Full page postback will causes the ModalPopup to be Hid.
If there are errors in code behind, the code behind will add a message to the ValidationSummary,
and make the ModalPopup visible again--%>
<asp:Button ID="Popup1PostBackButton" runat="server" Text="PostBack Popup1" OnClick="Popup1PostBackButton_Click" />
<asp:Button ID="Popup1CancelButton" runat="server" Text="Cancel Popup1" />
<asp:UpdatePanel ID="Popup1UpdatePanel" runat="server">
<ContentTemplate>
<%--*************ISSUE HERE***************
The two ValidationSummary's are causing an issue. When the second ModalPopup's PostBack button is clicked,
Both ModalPopup's become visible, but neither are "Popped-Up".
If ValidationSummary's are removed, both ModalPopups Function Correctly--%>
<asp:ValidationSummary ID="Popup1ValidationSummary" runat="server" />
<%--Will display dynamically passed paramter during partial page post-back--%>
Popup1 Parameter:<asp:Literal ID="Popup1Parameter" runat="server"></asp:Literal><br />
</ContentTemplate>
</asp:UpdatePanel>
<br />
<br />
<br />
</asp:Panel>
<br />
<br />
<br />
<%--*********************************************************************
Popup2
*********************************************************************--%>
<asp:UpdatePanel ID="Popup2ShowButtonUpdatePanel" runat="server">
<ContentTemplate>
<%--This button will cause a partial page postback and pass a parameter to the Popup2ModalPopup in code behind
and call its .Show() method to make it visible--%>
<asp:Button ID="Popup2ShowButton" runat="server" Text="Show Popup2" OnClick="Popup2ShowButton_Click"
CommandArgument="2" />
</ContentTemplate>
</asp:UpdatePanel>
<%--Hidden Control is used as ModalPopup's TargetControlID .Usually this is the ID of control that causes the Popup,
but we want to control the modal popup from code behind --%>
<asp:HiddenField ID="Popup2ModalPopupTargetControl" runat="server" />
<ajax:ModalPopupExtender ID="Popup2ModalPopup" runat="server" TargetControlID="Popup2ModalPopupTargetControl"
PopupControlID="Popup2PopupControl" CancelControlID="Popup2CancelButton">
</ajax:ModalPopupExtender>
<asp:Panel ID="Popup2PopupControl" runat="server" CssClass="ModalPopup" Style="width: 600px;
background-color: #FFFFFF; border: solid 1px #000000;">
<%--This button causes validation and a full-page post back. Full page postback will causes the ModalPopup to be Hid.
If there are errors in code behind, the code behind will add a message to the ValidationSummary,
and make the ModalPopup visible again--%>
<asp:Button ID="Popup2PostBackButton" runat="server" Text="PostBack Popup2" OnClick="Popup2PostBackButton_Click" />
<asp:Button ID="Popup2CancelButton" runat="server" Text="Cancel Popup2" />
<asp:UpdatePanel ID="Popup2UpdatePanel" runat="server">
<ContentTemplate>
<%--*************ISSUE HERE***************
The two ValidationSummary's are causing an issue. When the second ModalPopup's PostBack button is clicked,
Both ModalPopup's become visible, but neither are "Popped-Up".
If ValidationSummary's are removed, both ModalPopups Function Correctly--%>
<asp:ValidationSummary ID="Popup2ValidationSummary" runat="server" />
<%--Will display dynamically passed paramter during partial page post-back--%>
Popup2 Parameter:<asp:Literal ID="Popup2Parameter" runat="server"></asp:Literal><br />
</ContentTemplate>
</asp:UpdatePanel>
<br />
<br />
<br />
</asp:Panel>
Code Behind
protected void Popup1ShowButton_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
//Dynamically pass parameter to ModalPopup during partial page postback
Popup1Parameter.Text = btn.CommandArgument;
Popup1ModalPopup.Show();
}
protected void Popup1PostBackButton_Click(object sender, EventArgs e)
{
//if there is an error, add a message to the validation summary and
//show the ModalPopup again
//TODO: add message to validation summary
//show ModalPopup after page refresh (request/response)
Popup1ModalPopup.Show();
}
protected void Popup2ShowButton_Click(object sender, EventArgs e)
{
Button btn = sender as Button;
//Dynamically pass parameter to ModalPopup during partial page postback
Popup2Parameter.Text = btn.CommandArgument;
Popup2ModalPopup.Show();
}
protected void Popup2PostBackButton_Click(object sender, EventArgs e)
{
//***********After This is when the issue appears**********************
//if there is an error, add a message to the validation summary and
//show the ModalPopup again
//TODO: add message to validation summary
//show ModalPopup after page refresh (request/response)
Popup2ModalPopup.Show();
}
This is an issue with using both ValidationSummary and ModalPopup.
see here: http://ajaxcontroltoolkit.codeplex.com/WorkItem/View.aspx?WorkItemId=12835
The problem is that there is a missing ";" between the two injected scripts.
Their solution is to create/use a custom server control that inherits from ValidationSummary, that injects a ";" into the page startup script to fix the bug:
[ToolboxData("")]
public class AjaxValidationSummary : ValidationSummary
{
protected override void OnPreRender(EventArgs e)
{
base.OnPreRender(e);
ScriptManager.RegisterStartupScript(this.Page, this.Page.GetType(), this.ClientID, ";", true);
}
}
- Why does ASP.NET hang without `Task.Run()`?
- Trying to add new data to table leads to an error: The parameters dictionary contains a null entry for parameter 'id' of non-nullable type
- Build failing on .net Core app due to missing definition
- ASP.NET: HTTP Error 500.19 – Internal Server Error 0x8007000d
- Can any one give me Dotnetnuke module localization with example
- How to fix "No .NET SDKs were found." error--VSCode
- Mobile Web Development?
- Clarification on thread pool max threads
- ASP.NET Web Forms jQuery Update Progress without ASP.NET Update Panle or Script Manager
- ASP.Net User Control JavaScript function does not run
- when call user control from from asp.net page it call only csharp not call jquery or JavaScript function?
- How to ignore/solve "Repair" message from Powerpoint report generated by OpenXML with ASP.net
- Entity Framework 6 - Removed default discriminator column for inherited abstract class - error 3032: Problem in mapping
- Unable to cast object of type 'System.DBNull' to type 'System.String`
- Select2 Fill Drop down with ajax Web Method not working
- Failed to load resource: the server responded with a status of 406 (Not Acceptable) ==>promptengine-compressed.js
- How to return different cache-control headers for different endpoints using ASP.NET minimal APIs?
- Can't run a specific ASP.NET project on my machine. Both Rider and VS2019
- Regex: Capture only numbers with a X-XXXXX-XXXXX pattern (Skip unwanted characters)?
- CSVHelper encoding is showing question marks instead of special characters
- No relevant source lines - Source file could not be opened ('Unspecified error ')
- Name does not exist in the current context
- HttpGetAttribute name property not working for routing
- store data in asp.net with signalr
- Keep the current jQuery accordion pane open after ASP.NET postback?
- Resolving 'The specified string is not in the form required for a subject.'
- Signalr-Redis "No Connection with that ID"
- You must add a reference to assembly 'netstandard, Version=2.0.0.0
- Update query is not updating the data in table in my project
- net::ERR_CERT_AUTHORITY_INVALID in ASP.NET Core