How can I pick color from any website I visit using Chrome DevTools?
When I visit websites I want to save interesting colors I found on them.
How can I use Chrome DevTools to pick color code from the page I am currently seeing?
NB: I dont want to use third party plugins like chrome extension plugins.
You can pick color from any element using google chrome
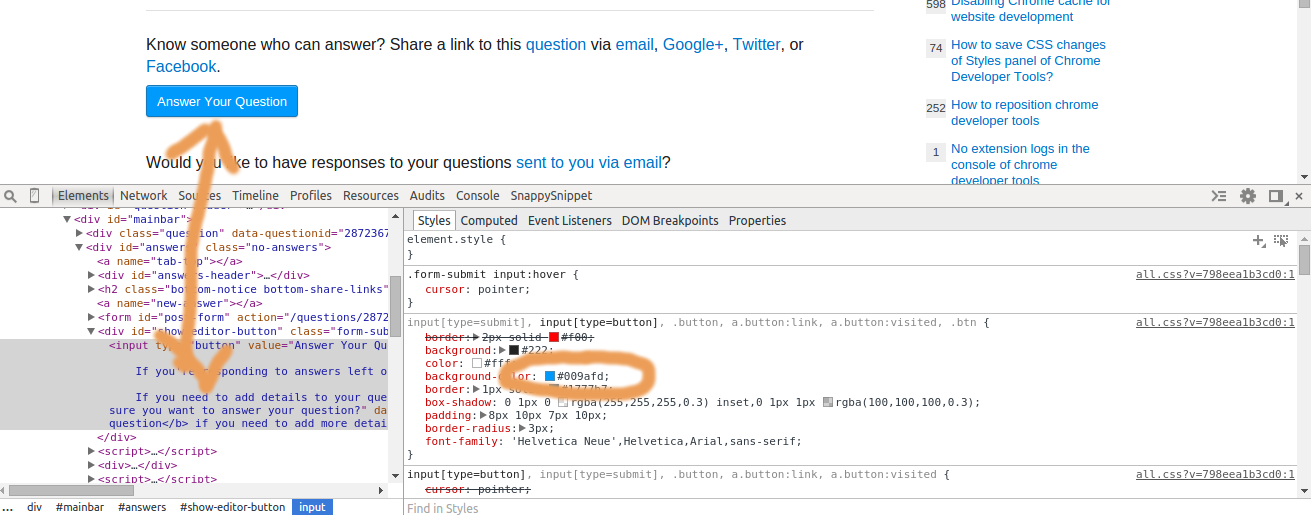
1. Picking color from HTML element:
If the color is on simple html elements like button, text, span etc you can inspect the element and copy its color, as mentioned on the comment.

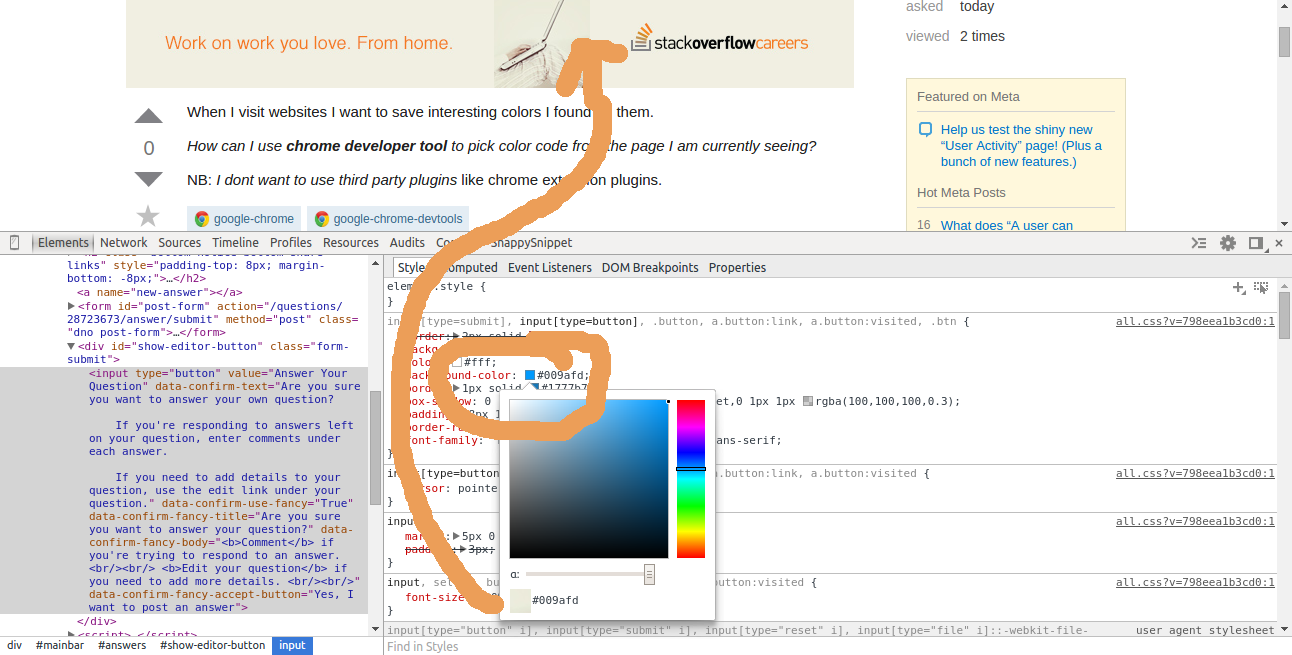
2. Picking color from image:
If the color is on an image or background image, or background-color of nested html elements, you can use the ff strategy.
2.1. Start by inspecting simple element anywhere from the page that could show the color picker box.

2.2. Then after clicking the above color picker box, goto the image or background image you want to pick color from(when you do this you will notice the cursor changing from pointer to chrome-color-picker icon).

As matter of fact you can use solution 2 even for case 1.
- Stop embedded youtube iframe?
- How to make a flex child overflow its parent as it grows?
- Text not wrapping in paragraph element
- Check if checkbox is checked with jQuery
- Text selection inside inline-blocks without space between
- How do I make an HTML page print in landscape when the user selects 'print'?
- Set content of HTML <span> with Javascript
- How to create custom theme for Google Form?
- How to align two different font-sizes next to each other?
- Getting the values from dynamically created input(s) from a table
- How can I prevent the horizontal menu from breaking when the browser window resizes?
- Embeded YouTube video not available in iframe HTML
- Prevent iOS browser to enable full screen camera mode when streaming camera video
- How to style canvas elements with CSS
- Set date in input type date
- Making the side of a border “flattened” or angled inward, like a diagonal cut instead of a straight edge
- HTML5 canvas: is there a way to resize image with "nearest neighbour" resampling?
- How to refresh items on a page without page refresh in Flask
- How to allow webpage to modify user's svg file, safely?
- how to escape xml space in service?
- Trying to make buttons that set difficulty for a Canvas game
- Image flex item does not shrink height in a flexbox
- Is there a way to prevent a p-fieldset from autogenerating an aria-labelledby attribute?
- Why is a border around my HTML input submit button?
- Why is there a border at the top of my html page
- Favicon doesn't show on Google Search
- JavaScript replace and regexp syntax issue
- how to display web browser console in a webpage
- Double underline tag?
- How to overlay a play button over a thumbnail image using only CSS