Button style in top bar in Foundation?
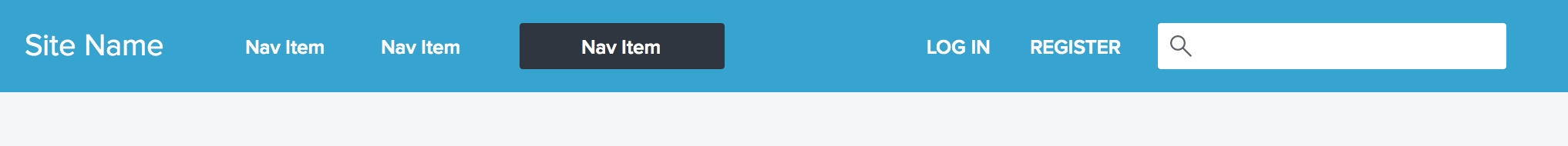
Is it possible in Zurb Foundation to have a normal button in the top bar menu items? Here is an example:

The black button is what I'm trying to accomplish.
Here is what the HTML currently looks like:
<div class="contain-to-grid">
<nav class="top-bar" data-topbar="" role="navigation">
<ul class="title-area">
<li class="name">
<h1>
<a href="/">SiteName</a>
</h1>
</li>
<li class="toggle-topbar menu-icon">
<a href="#"><span>Menu</span></a>
</li>
</ul>
<section class="top-bar-section">
<ul class="left">
<li>
<a href="#">Nav item</a>
</li>
<li>
<a href="#">Nav item</a>
</li>
<li>
<a href="#">Nav item (Should be button)</a>
</li>
</ul>
</section></nav>
</div>
Solution
Sure, just use class button inside a has-form list item.
<li class="has-form">
<a class="button">Button</a>
</li>
- Centering in CSS Grid
- Print contents of scrollable div
- CSS background image in :after element
- How to do gradient borders in CSS
- CSS a href styling
- How to prevent line overlapping and make media query work for large screens?
- CSS - Text appears under DIV instead of breaking onto new line
- Dynamic N-column grid with aligned columns with either Flex or Grid
- Use of Template for Common html/css Format Across Site
- How to make Animated Web Speech API UI in HTML
- Why are non-matching CSS classes contributing to selector specificity calculation?
- @ media Screen CSS not working
- Add action to button with jQuery
- How can I get the selectionOffset relative to the parent element?
- css styling sequence of span and br with a background
- textarea's rows, and cols attribute in CSS
- I want everything on a card to align on a column, except for the image attached, how do I separate the elements correctly?
- Big Quotation marks styled in html css
- Does repeating a classname in a CSS rule increase its priority?
- Adjust width of input field to its input
- Custom styling for Ant Design Steps connector?
- Change brightness of background-image?
- Style cdkdrag while dragging in angular
- Set Text Direction in Footnotes in Obsidian
- Align drop down menu to the end of the main menu item
- White border around images and setting the border: 0; doesn't do anything
- How can I open multiple Bootstrap 5 modals without closing the old ones?
- How to draw a dotted line with css?
- Can't scroll within mobile drop down nav
- draggable and resizeable mat-dialog in Angular 8