Iterate Tables and Labels Using ngFor in Angular
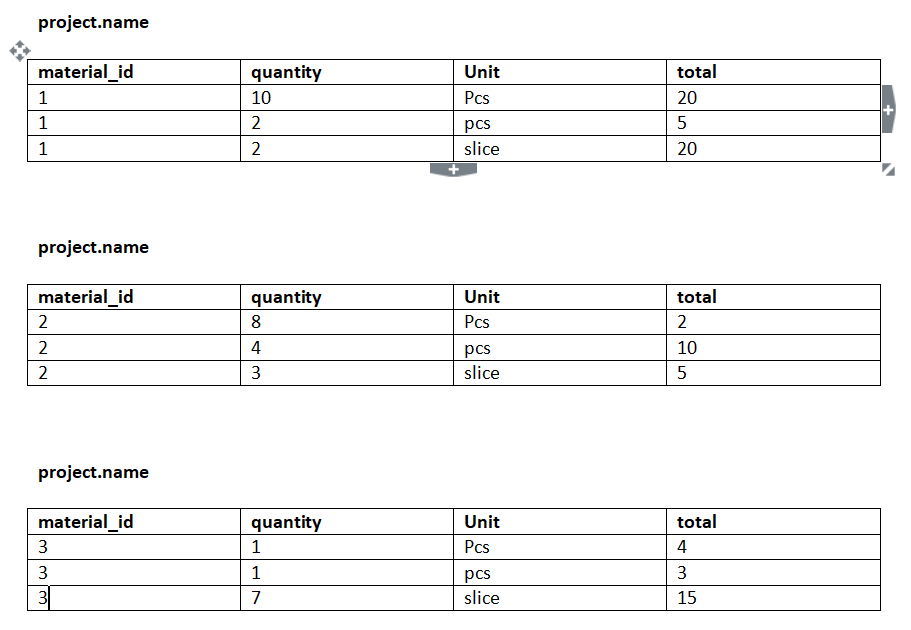
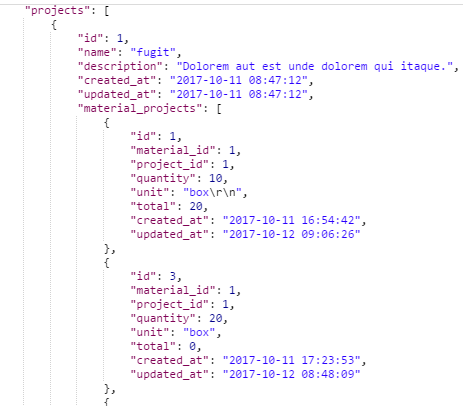
I’m trying to make several tables with a several label heading. The label heading should be the project.name. On each project.name, it will have the table material_projects. In it it will have heading of material_name, quantity, unit and total. I have the example picture below on how would I want to achieve this. I’ve also added the api response below. I’m confused on how would I iterate using the *ngFor in the html.
getAllProjects() {
this.subscription = this.projectsService.getAll()
.subscribe(
(data:any) => {
this.projects = data.projects;
console.log(data);
},
error => {
console.log(error);
});
}
html
<div class="card-block">
<table class="table table-bordered table-striped">
<thead>
<tr>
<th>Project Name</th>
<th>Material ID</th>
<th>Unit</th>
<th>Quantity</th>
<th>Total Quantity</th>
</tr>
</thead>
<tbody>
<tr *ngFor="let project of projects">
<td>{{ project.name }}</td>
<td>{{ project.material_projects.material_id}}</td>
<td>{{ project.material_projects.unit }}</td>
<td>{{ project.material_projects.quantity }}</td>
<td>{{ project.material_projects.total }}</td>
</tr>
</tbody>
</table>
</div>
Solution
You can do something like this,
<div *ngFor="project of projects">
{{project.name}}
<table>
<th>
<td>material_id</td>
<td>quantity</td>
<td>Unit</td>
<td>total</td>
</th>
<tr *ngFor="innerItem of project.material_projects">
<td>{{innerItem.id}}</td>
<td>{{innerItem.quantity}}</td>
<td>{{innerItem.unit}}</td>
<td>{{innerItem.total}}</td>
</tr>
</table>
</div>
- How to access a constant in an Angular 2 component and service?
- Image Not Loading in Angular 9
- Setup global providers for Angular unit tests
- zone.js cannot be resolved
- Hiding Angular API calls from developers tool network of browser
- Angular 19 Google Maps Javascript SDK Does not load properly
- How to disable ,hiding options from dopdown after selection
- Angular 19 ApplicationConfig use Configuration in factory
- Can't change an *ngFor to a @for. Its @for(commune of communes) is rejected, telling that Commune[] needs an iterator. But Commune is an interface
- How to add Google Analytics tracking with Angular Universal SSR
- Angular - Nothing is local storage after successful user login
- Recreate Ionic3 button with Ionic5
- Cannot inherit ionic global class
- How to use cordova-plugin-video-trim
- How to start the lifecycle of a component when using noop zone?
- Using Angular Signals with HostBinding to update style?
- How to get Dash.js instance as soon as it is initialized when using dash-video from media chrome
- Angular & PrimeNg Datepicker (p-calendar): Disable future dates
- Angular - Press enter on table column starts automatically button click
- How to remove default margin in angular app?
- TS2740: Type '{}' is missing the following properties from type 'ExpenseModel[]': length, pop, push, concat, and 26 more
- How to conditionally add animations in Angular 2
- Bootstrap modal backdrop show in front of the modal after recent chrome update
- How do I view JSCode-generated documentation in Visual Studio Code?
- Add property to object only if it is not undefined
- Injecting parent component with base class type in angular
- Angular Material 18: 'Hue "500" does not exist in palette'
- toSignal() cannot be called from within a reactive context
- Nodejs Express api cors error on calling api using angular frontend
- ASP.NET Core Development Certificates - error exporting the HTTPS developer certificate