Print Stylesheet - Printed Page width Different in Webkit vs. Gecko/IE
When printing the page below in Safari/Chrome, the content (everything on the page, basically) is squished into the left side of the page, at about 60% of the page's width.
However, in FireFox and IE 7, the printed page shows the content as the full width (and looks quite nice, imo). I resized all the layout elements to 100% width (using !important to make sure they're applying), and Safari/Chrome still won't print out the full width.
Here's the page I'm referencing: http://archstl.org/commoffice/press-release/2010/local-catholic-principal-honored-fi
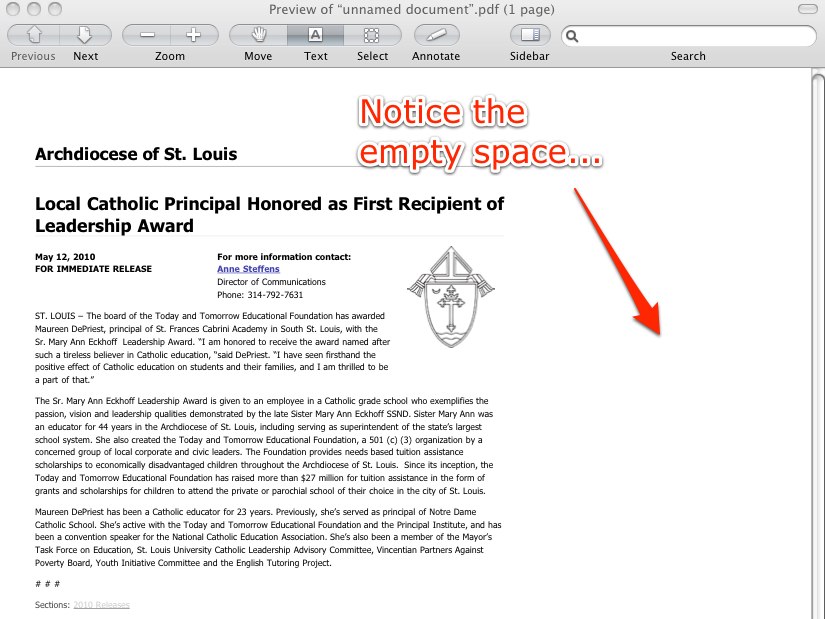
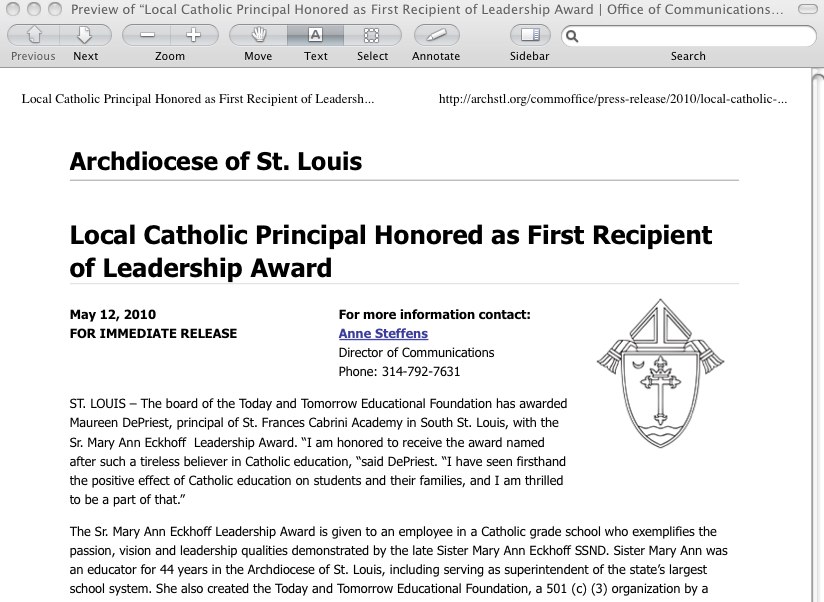
And here's an image of the difference between Webkit (first) vs. Gecko (second):

(source: skitch.com)

(source: skitch.com)
I've decided to give up on trying to improve the print stylesheets anymore, and instead just accept the odd spacing issues in different browsers.
I would recommend, to anyone else trying to style your pages for print, to consider using @screen instead of @all for your main site stylesheets, though—this makes styling things for print easier on some more complex layouts.
Anyways, we should just move into the 21st century and forget about printing ;-)
- Centering in CSS Grid
- Print contents of scrollable div
- CSS background image in :after element
- How to do gradient borders in CSS
- CSS a href styling
- How to prevent line overlapping and make media query work for large screens?
- CSS - Text appears under DIV instead of breaking onto new line
- Dynamic N-column grid with aligned columns with either Flex or Grid
- Use of Template for Common html/css Format Across Site
- How to make Animated Web Speech API UI in HTML
- Why are non-matching CSS classes contributing to selector specificity calculation?
- @ media Screen CSS not working
- Add action to button with jQuery
- How can I get the selectionOffset relative to the parent element?
- css styling sequence of span and br with a background
- textarea's rows, and cols attribute in CSS
- I want everything on a card to align on a column, except for the image attached, how do I separate the elements correctly?
- Big Quotation marks styled in html css
- Does repeating a classname in a CSS rule increase its priority?
- Adjust width of input field to its input
- Custom styling for Ant Design Steps connector?
- Change brightness of background-image?
- Style cdkdrag while dragging in angular
- Set Text Direction in Footnotes in Obsidian
- Align drop down menu to the end of the main menu item
- White border around images and setting the border: 0; doesn't do anything
- How can I open multiple Bootstrap 5 modals without closing the old ones?
- How to draw a dotted line with css?
- Can't scroll within mobile drop down nav
- draggable and resizeable mat-dialog in Angular 8