Jodit WYSIWYG Buttons list changes when screen width changes
I`m using Jodit WYSIWYG editor v.3 in my project.
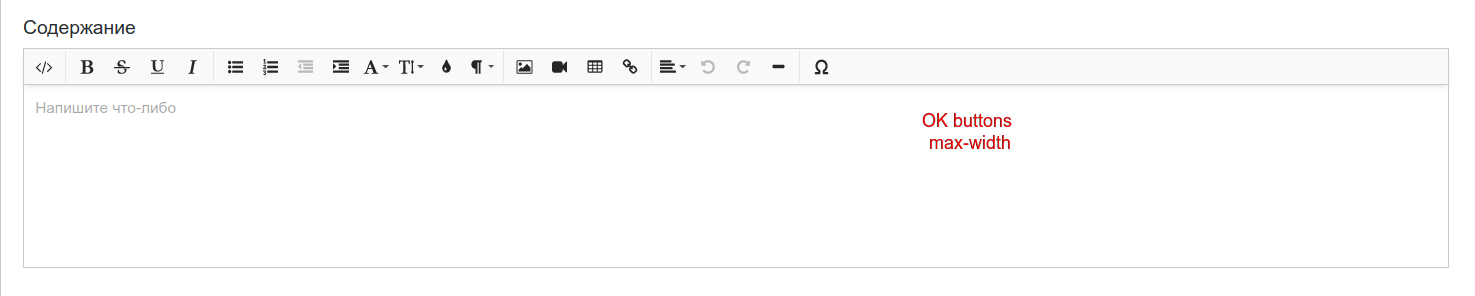
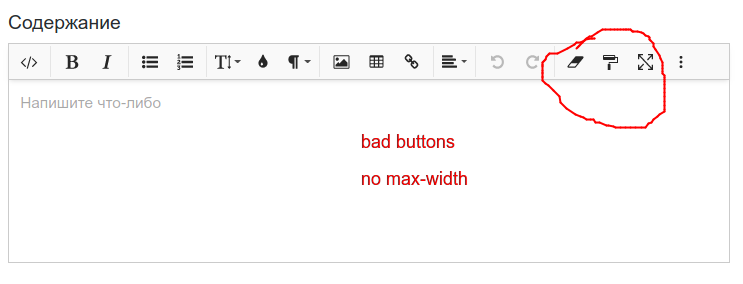
It is OK when option "buttons" changes - the list of buttons changes too. But it works only with max-screen size - when client screen size changes - the list of buttons changes too...
How to fix my "buttons" option for any screen width in Jodit WYSIWYG editor v.3?


Here in is my Jodit Options code:
var editor = new Jodit("#text-editor", {
"toolbarSticky": false,
"toolbarStickyOffset": 10,
"showCharsCounter": false,
"showWordsCounter": false,
"showXPathInStatusbar": false,
"buttons": "source,|,bold,strikethrough,underline,italic,|,ul,ol,outdent,indent,font,fontsize,brush,paragraph,|,image,video,table,link,|,align,undo,redo,hr,|,symbol,",
});
Please check the documentation to add the button according to screen size
Version - 2.5.49 Note. this is not the width of the device, the width of the editor
1]buttons The list of buttons that appear in the editor's toolbar on large places (≥ options.sizeLG). 2]buttonsMD The list of buttons that appear in the editor's toolbar on medium places (≥ options.sizeMD). 3]buttonsSM The list of buttons that appear in the editor's toolbar on small places (≥ options.sizeSM). 4]buttonsXS The list of buttons that appear in the editor's toolbar on extra small places (< options.sizeSM).
- Javascript - call a function when you finish typing
- Working with nested JSON object gives me console error
- input type="date" appears larger on iPhone
- How to use swiper breakpoints in Vue Js
- Do not allow extra properties with zod parse
- bcrypt npm install error - Error: Cannot find module node-pre-gyp\bin\node-pre-gyp
- Finish faster CSS Animation
- Highcharts heat map does not work with a wide range of data values (min: 0, max: 5,000,000)
- Problem running Nodemon: "[nodemon] clean exit - waiting for changes before restart"
- Can I force a hard refresh on an iframe with JavaScript?
- Youtube API's getDuration() function keeps returning 0 or "undefined"
- How can I insert a specific index in an array using Lodash?
- es6 import for side effects meaning
- jQuery Drop event not firing
- MapBox GL JS marker offset
- Major use cases for ES6 proxies
- Cross-browser differences in CanvasRenderingContext2D.drawImage
- Display input field based on selected option
- Cannot read properties of undefined (reading '_id') and Cast to ObjectId failed for value for express router
- Does the Reflect object not being a function mean that proxies cannot be functions?
- Why Electron Vibrancy Effect Not Working At All
- How to generate editable PDF using puppeteer
- Not using require but still getting "require is not defined"
- String length in bytes in JavaScript
- How to programmatically Download a file from Google Drive, using Javascript and HTML?
- Drag and drop API bugs/strange behavior on Firefox and Chrome
- Form redirecting in new google sites
- How to flatten a Float32Array in JS?
- How to set the default value of radio buttons after loading page?
- Copy and Update a property of an object in an array