Creating a mouseover zoom or hover zoom in RShiny
I am building an app with RShiny that renders a pdf as a PNG image which is then shown via a call to imageOutput (If needed, the image can be rendered via a different output, such as plotOutput).
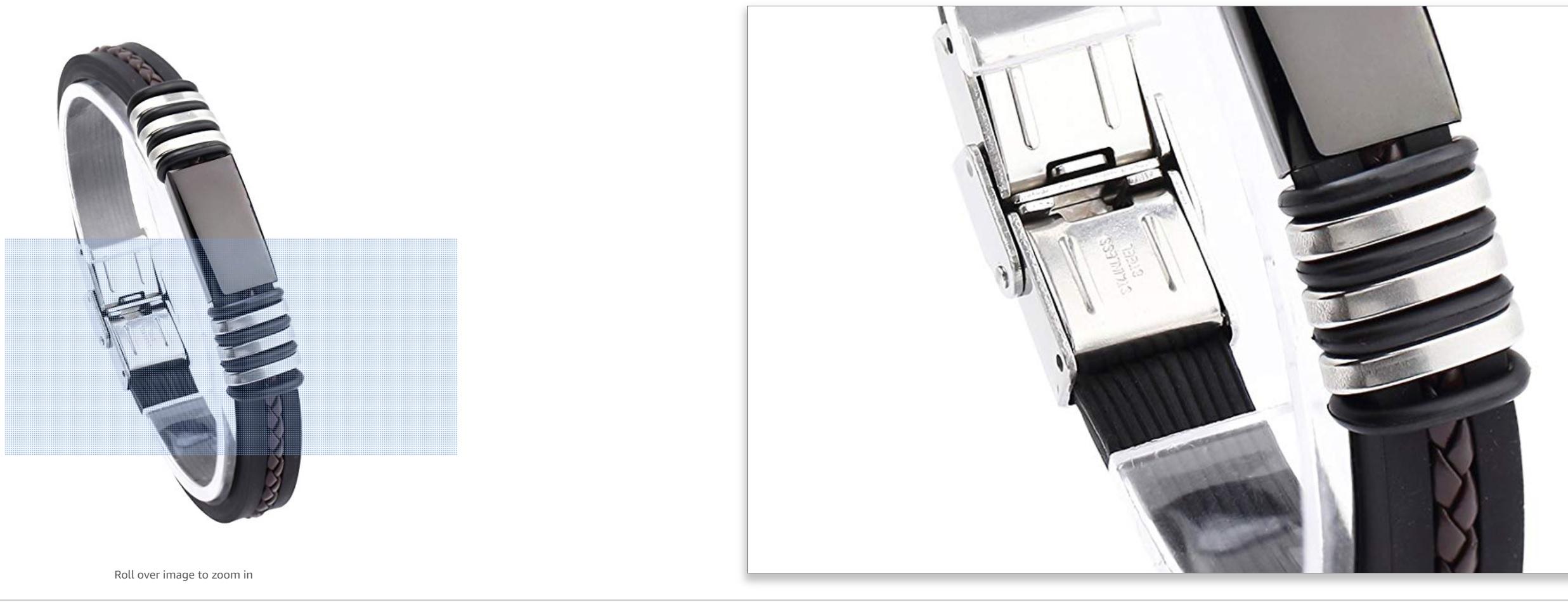
I would like the user to be able to mouse-over or hover over the image to show a larger, more zoomed in version or subset of that same image (Example below).
Is there a way to accomplish this in Shiny?
Thank you
Solution
Here is an attempt based on w3schools:
library(shiny)
ui <- fluidPage(
uiOutput('image'),
tags$style('div#image:hover {
transform: scale(1.5);
transform-origin: top left;
}')
)
server <- function(input, output, session) {
output$image <- renderUI({
tags$img(src = 'https://i.sstatic.net/dlaci.jpg', width = 400)
})
}
shinyApp(ui, server)
Please play around with transform and transform-origin to suit your needs.
- How to save leaflet to html with same dimensions as mainPanel
- How to tell mapshot not to crop leaflet or mapview maps
- Making renderPlot take up the full allotted space in Shiny
- How to print the current map while preserving data points
- How to save a leaflet or mapview map as pdf with actionButton
- How to remove zoom and layers buttons from mapview or leaflet maps before saving to a file
- Add download buttons in DT::renderDataTable
- How to preserve the order of selectizeInput selections?
- How to save leaflet map as png or pdf after zooming in
- How to Debug when the Line Number of Error is not Provided?
- Errors with plotly_click in R Plotly version 4.9.0. Is there a bug in the new version?
- updateAutonumericInput not updating certain things
- Cannot deploy shinylive shiny app in R with ggplot2 dependency
- Change color of datatable filter dropdown box
- How do I reuse a user element in R shiny?
- How to make R Shiny namespace module work more like a reusable function?
- How to programmatically disable an individual entry in a selectizeInput?
- How to disable specific nav_panels in bslib::navset_tab based on radioButton responses in Shiny?
- Disabling manual update of r shiny sliderinput and only allowing updatesliderinput to change it
- Adding text title on top of leaflet within Shiny
- Synced leaflet in dashboard breaks with added tabs
- How to link navset_pill_list -> nav_panel() with UI elements and adjust layout width in bslib?
- leaflet panels in shiny (with animation and leafletproxy)
- How to create a JS event for a button in a DataTable using modules?
- Hide tab in Shiny module
- Show tabPanels as conditionalPanel inside tabsetPanel
- Detect active tab in a shiny module
- Rshiny-Use slider values to calculate a dataset and plot the calculated values
- Shiny Dashboadpage lock dashboardHeader on top
- How to modify the background color of a bslib navbar using brand.yml?