XMLHttpRequest error in flutter web [Enabling CORS AWS API gateway]
Note: It turns out that this had nothing to do with flutter and everything to do with the fact that I had set the API gateway to a Lambda Proxy
I am trying to hit an API endpoint from a Flutter web application, every time it errors out and gives me the following error.
Error getting sensor data: DioError [DioErrorType.RESPONSE]: XMLHttpRequest error.
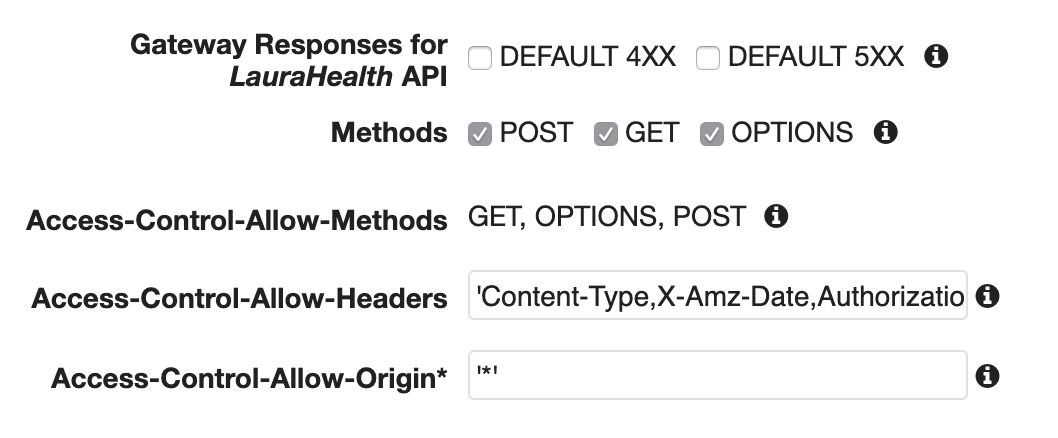
I know there are several questions here on SO(like this and this) discussing this issue and the solution seems to be to enable CORS support on the server-side. I am using the AWS API gateway to build the API, I followed these instructions to enable CORS support from my API. Here are my CORS setting from the API gateway console.
The text in the "Access-Control-Allow-headers" is
'Content-Type,X-Amz-Date,Authorization,X-Api-Key,X-Amz-Security-Token'
Enabling CORS on the API gateway didn't seem to help, I am still getting the same error on my flutter web app when I try to hit an API.
The funny thing is, the API work perfectly fine if I hit the API from chrome (i.e. pasting the API URL on the browser and hitting enter). It only fails when I try to hit the API from the flutter web app.
Question: How do I enable CORS support in my API gateway so my flutter web app can use the API ?
this worked for me, I added the below header on the lambda function
return {
statusCode: 200,
headers: {
"Access-Control-Allow-Origin": "*", // Required for CORS support to work
"Access-Control-Allow-Credentials": true, // Required for cookies, authorization headers with HTTPS
"Access-Control-Allow-Headers": "Origin,Content-Type,X-Amz-Date,Authorization,X-Api-Key,X-Amz-Security-Token,locale",
"Access-Control-Allow-Methods": "POST, OPTIONS"
},
body: JSON.stringify(item)
};
- Error: Method invocation is not a constant expression
- How to know the mouse left the Widget from which side in flutter?
- UI Glitching & Flickering Issue on Some Devices in Flutter App
- SliverAppBar with TabBar
- Android resource linking failed with android-35 SDK during Flutter release build
- How to create this circle progress with diff colors for diff progresses
- error while build iOS app in Xcode : Sandbox: rsync.samba (13105) deny(1) file-write-create, Flutter failed to write to a file
- Why is withOpacity deprecated in Flutter 3.27.0, and what is its recommended replacement?
- How to get bundle id in flutter
- Playstore error: App Bundle contains native code, and you've not uploaded debug symbols
- combine freezed & hive
- User displayName returns null in Firebase Auth
- Flutter stuck at Installing build\app\outputs\apk\app.apk
- Use fvm to change flutter version in vscode, but the flutter version not work?
- BUG! exception in phase 'semantic analysis' in source unit '_BuildScript_' Unsupported class file major version 61 on Apple Arm
- Using hero animation with GetX Flutter
- resource style/LaunchTheme not found
- Flutter: unable to dynamically change items in list of tiles
- iOS Flutter app opens, but is stuck on splash-screen
- FractionallySizedBox does not sizes itself to a fraction of the total available space
- I was using Flutter's url_launcher package. However, the link is opening in the app itself. I want it to open in my browser
- Flutter- wrapping text
- Flutter Local variable for "serviceWorkerVersion" is deprecated
- Flutter error: Execution failed for task ':app:compileDebugJavaWithJavac
- Flutter App stuck at "Running Gradle task 'assembleDebug'... "
- Swift pods cannot yet be integrated as static libraries FirebaseCoreInternal-library
- Firebase Storage IAM Permissions
- How to change radio's inactive color in Flutter?
- Type project.com.project.MainActivity is defined multiple times
- Getting idToken 'null' when using google_sign_in in Flutter