Diagrams for JavaScript functions
What tools can be used to convey concepts like JavaScript variable scoping and closures clearly in something similar to UML sequence diagrams? For example, how can code like the following: (the Infamous Loop Problem)
var arr = [];
for(var i=0; i<10; i++) {
arr.push(function() { alert(i); });
}
for(var j=arr.length;j--;) {
arr[j]();
}
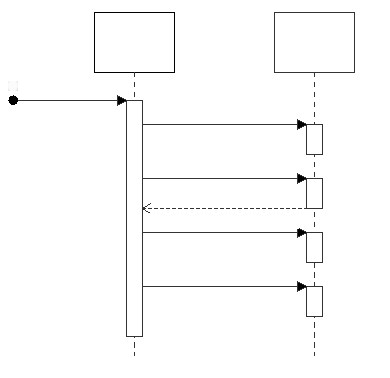
... be clearly explained in a diagram similar to this one:

The code is an arbitrary example. The code has nothing to do with the question, merely demonstrates often misleading code which could benefit from being described.
You can not describe closures and scoping in UML. There is simply no support for it, not in sequence diagrams anyway. Closures in JavaScript is a bit like defining a class in Java or C#, you don't put that in your UML. Hmm, I can't explain this very well ..
Closures is something you have to inherently understand as a JavaScript programmer.
What your UML should be focusing on are the entities and their interaction. Not some language 'quirk' (if you will) like the need for closures.
I am all for describing misleading code, but a UML diagram is not the place for it. Put it in the comments in the source code. If anyone wants to know how this function works he'll look at the source code. If he doesn't want to know, don't bother him with it.
- beforeunload workaround using preventDefault to do a GET request
- Is it possible to get Icecast metadata from HTML5 audio element?
- Fetch Response.json Bad Escape Character Error
- LeetCode - 23. Merge k Sorted Lists algo issue
- Proper way in JavaScript to compare two DOM elements and remove duplicates created by appendChild in loop?
- ionic - `slot` attributes are deprecated - eslint-plugin-vue
- Deploy/update file without functions in it - Firebase Functions
- Get all non-unique values (i.e.: duplicate/more than one occurrence) in an array
- Jquery slider attach with Mouse event
- Replace a Regex capture group with uppercase in Javascript
- Javascript - Remove Special characters and associated strings in Json object
- Profiling Javascript JIT in Firefox
- logStringMessage function inside Firefox extension
- using Prompt to add a value to function
- Possible to add code blocks to <textarea> tags, without using libraries?
- What's the most straightforward way to copy an ArrayBuffer object?
- How to add prefix to input?
- JavaScript Date set not working as expected
- webRTC: How to detect audio/video presence in Stream?
- How do I make HTML code using typescript?
- How to update bootstrap popover text?
- Define a web component inside another web component without polluting global namespace
- TypeError: Class extends value undefined is not a constructor or null (svelte redis)
- Disable every non checked checkbox
- Codility - min average slice
- JavaScript new Date() returning server time offset in Blazor Server app
- Top-level ‘await’ expressions are only allowed when the ‘module’ option is set to ‘esnext'
- Firestore Security Rules: Getting all docs with field-specific "where"-query
- Determining origin of cookie which javascript or tracking pixel
- Show only half of SVG