Positioning inside ZStack
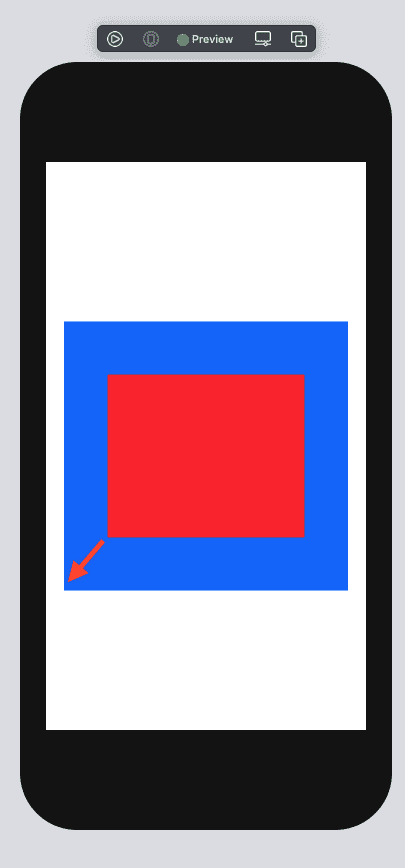
I want this red rectangle to be repositioned to the left bottom corner but for some reason my alignments and paddings do not work as I expected. What am i doing wrong and how to move it to the left bottom corner?

Code:
struct ContentView: View {
var body: some View {
ZStack {
VStack(spacing: 0) {
Rectangle()
.fill(Color.red)
.frame(width: 197, height: 163)
}
.frame(width: 284, height: 269)
.padding(.leading, 0)
.padding(.bottom, 0)
.background(Color.blue)
}
}
}
Solution
ZStack has a parameter alignment: Alignment which is
an alignment in both axes.
struct ContentView: View {
var body: some View {
ZStack(alignment:.bottomLeading) {
Rectangle()
.fill(Color.blue)
.frame(width: 284, height: 269)
Rectangle()
.fill(Color.red)
.frame(width: 197, height: 163)
}
}
}
- SwiftUI-Button: Complete VStack clickable
- Why am I unable to override textLineFragments in textkit2?
- How to check if item is visible - SwiftUI ScrollView
- UndoManager's canUndo property not updating in SwiftUI
- Blendmode with Text view making overlapping area white and rest as black
- How to access a Reality Composer Pro scene in a UIViewRepresentable ARView?
- Is there any way to create/extract an array of Views using @ViewBuilder in SwiftUI
- Change NavigationStack title font, tint, and background in SwiftUI
- SwiftUI Sheet with multiple detents and a text field in the safe area inset bug
- Is there a way to get a multiline TextField to size to fit so I can put a button directly next to it?
- How to show native iOS confirmation popup attached to button (like Apple Reminders app)?
- SwiftUI (sheets) - presentationDetents behaves incorrectly on iOS 16–18 but works correctly on iOS 26
- Custom Button in SwiftUI List
- How to make List Item row with a button inside not clickable in Swift UI?
- SwiftUI .popover frame size incorrect
- How to Hide Internal Dependencies in Swift Framework's .swiftinterface File?
- SwiftUI iOS 26 TabView: Background gets added on scrollable content
- Why is the animation glitchy in my List when I change a row's position?
- Using dynamic VisualEffect at runtime in SwiftUI
- iOS 26 SwiftUI app when keyboard is shown, the keyboard's toolbar covers the text input (it worked on iOS 18)
- SwiftUI Menu always appears at top of label - how to show it at center of tappable area?
- iOS 26 Spacer doesn't work in keyboard toolbar (but worked on iOS 18)
- How to open Picker menu when a button is pressed
- How to change icon (SF Symbol) color in SwiftUI TabView item
- How to size content for presentation detents in SwiftUI
- SwiftUI sheet: background appears above the sheet when using .presentationDetents (iOS 26 regression)
- SwiftUI TapGesture Not Working with NavigationLink in List on iOS
- Sizing of SwiftUI's contextMenu preview
- SwiftUI sheet with TextField using autocorrectionDisabled() prevents view model deinit after editing
- Dismiss view from view model [MODAL PAGE]