Image Background Usage
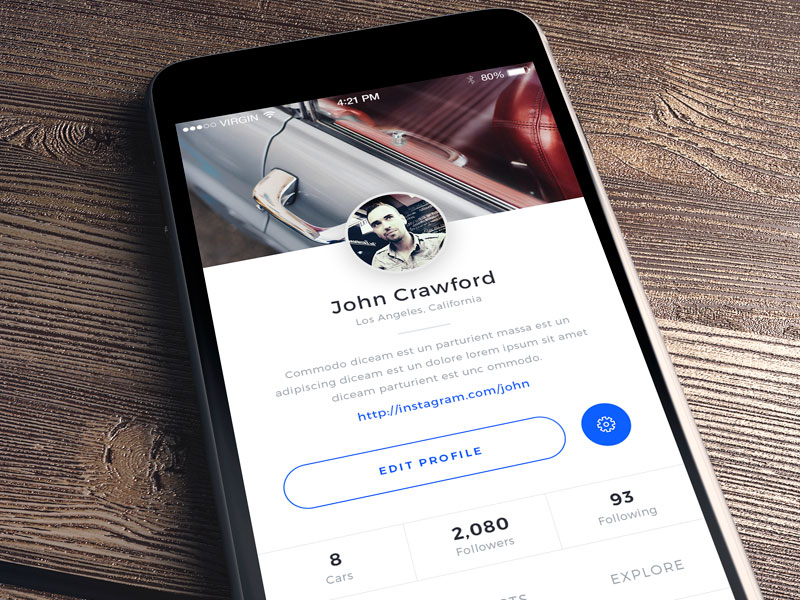
I am working on a mobile app project with react-native. I got stuck when I was doing the profile screen styling. I want it to look like this image but I can not figure out how to layout the image background and avatar placement like this. If I go for image height and width, image gets half of its height and if a go for flex I couldn't place avatar inside of the image background.

Solution
you need to use resizeMode="cover" in your ImageBackground this will scall image from center read docs here
and put profile image inside ImageBackground with position : 'absolute'
set status bar props to hide status bar background color
this is the code
first import { View, ImageBackground, Image, StatusBar } from "react-native";
<View style={{flex : 1}}>
<StatusBar barStyle="dark-content" backgroundColor="transparent" translucent/>
<ImageBackground
style={{width : '100%', aspectRatio : 1.6}}
resizeMode="cover"
source={{uri : /*your cover image url here*/}}>
<View style={{
position : 'absolute',
bottom : -50,
height : 100,
width : 100,
borderRadius : 50,
overflow : 'hidden',
alignSelf : "center",
borderWidth : 1,
borderColor : "#aaa"}}>
<Image
source={{uri : /*your profile image url here*/}}
style={{height : 100, width : 100}}/>
</View>
</ImageBackground>
</View>
and this my results
- Does React Native styles support gradients?
- React native vector icon not working on current version 0.60
- Permanently visible Scroll Bar for ScrollView (React Native)
- Why is expo not refreshing when I save changes?
- Why is my content overlapping with the status bar in React Native, and how can I fix it?
- router.back(), not going to previous page, but rather to first Tab in Expo Tab navigator
- How can I prevent re-rendering of components that have not changed?
- Execution failed for task ':react-native-reanimated:configureCMakeDebug[arm64-v8a] [CXX1428] exception while building Json
- How to change to color of react-native-tab-view?
- TouchableOpacity cannot be clicked if Image is shown
- How to disable font scaling in React Native for IOS And Android app?
- How to create a new file in native folder with expo config plugins?
- Invalid hook call while testing with jest - react native
- npx react-native link command not working in latest version of react native. How can we link custom font family in my project
- React Navigation: Prevent multiple instances to navigate to same screen
- 'expo start' or 'npm start' command stuck at ''Starting metro bundler"
- How to use the package react-native-dotenv with different env files?
- How can I upgrade react-native gradle version
- Expo - Cannot find 'ExpoAppDelegate' in scope
- I got Execution failed for task ':app:configureCMakeDebug[arm64-v8a]' while building my react native app
- react-native Modal with SafeAreaView-wrapper not working
- EAS Build fails with "cannot find symbol: class ExpoModulesPackage" error after adding project dependencies
- Type 'Element' is not assignable to type 'ReactNode'. Property 'children' is missing in type 'Element' but required in type 'ReactPortal'.ts(2322)
- Dev Building Gradle Issue Leading to Build Failure in Expo React Native SDK 52
- How to show an icon on last index of flat list
- 'RCTAppDelegate.h' file not found
- Expo iOS build crashes when building internal prod build but not with expo run:ios
- React Native Background Actions Not Starting
- Opening a Modal from inside another Modal doesn't work in iOS
- How to change the color of the Card's Title text?
