firebase.database() is not a function error in react
To give some context i am trying to setup my react app with redux-toolkit and react-redux-firebase (need firebase realtime db).
i followed the react-redux-firebase readme to create this file
import React from "react";
import ReactDOM from "react-dom";
import "./index.css";
import App from "./App";
import { store } from "./app/store";
import { Provider } from "react-redux";
import * as serviceWorker from "./serviceWorker";
import { initializeApp } from "firebase/app";
import "firebase/database"; // to enable using firebase RTD
import { ReactReduxFirebaseProvider } from "react-redux-firebase";
const fbConfig = {
apiKey: "**",
authDomain: "**",
projectId: "**",
storageBucket: "**",
messagingSenderId: "**",
appId: "**",
measurementId: "**",
databaseURL: "firebase-rtdb-url**",
};
let firebase = initializeApp(fbConfig);
const rrfConfig = {
userProfile: "users",
};
const rrfProps = {
firebase,
config: rrfConfig,
dispatch: store.dispatch,
};
ReactDOM.render(
<React.StrictMode>
<Provider store={store}>
<ReactReduxFirebaseProvider {...rrfProps}>
<App />
</ReactReduxFirebaseProvider>
</Provider>
</React.StrictMode>,
document.getElementById("root")
);
store.js is just using redux toolkit to create and export a store.
import { configureStore } from "@reduxjs/toolkit";
import counterReducer from "../features/counter/counterSlice";
import { firebaseReducer } from "react-redux-firebase";
export const store = configureStore({
reducer: {
counter: counterReducer,
firebase: firebaseReducer,
},
});
and also using the demo code given on react-redux-firebase website
import React from "react";
import { useFirebase } from "react-redux-firebase";
export default function Todos() {
const firebase = useFirebase();
function addSampleTodo() {
const sampleTodo = { text: "Sample", done: false };
return firebase.push("todos", sampleTodo);
}
return (
<div>
<h1>New Sample Todo</h1>
<button onClick={addSampleTodo}>Add</button>
</div>
);
}
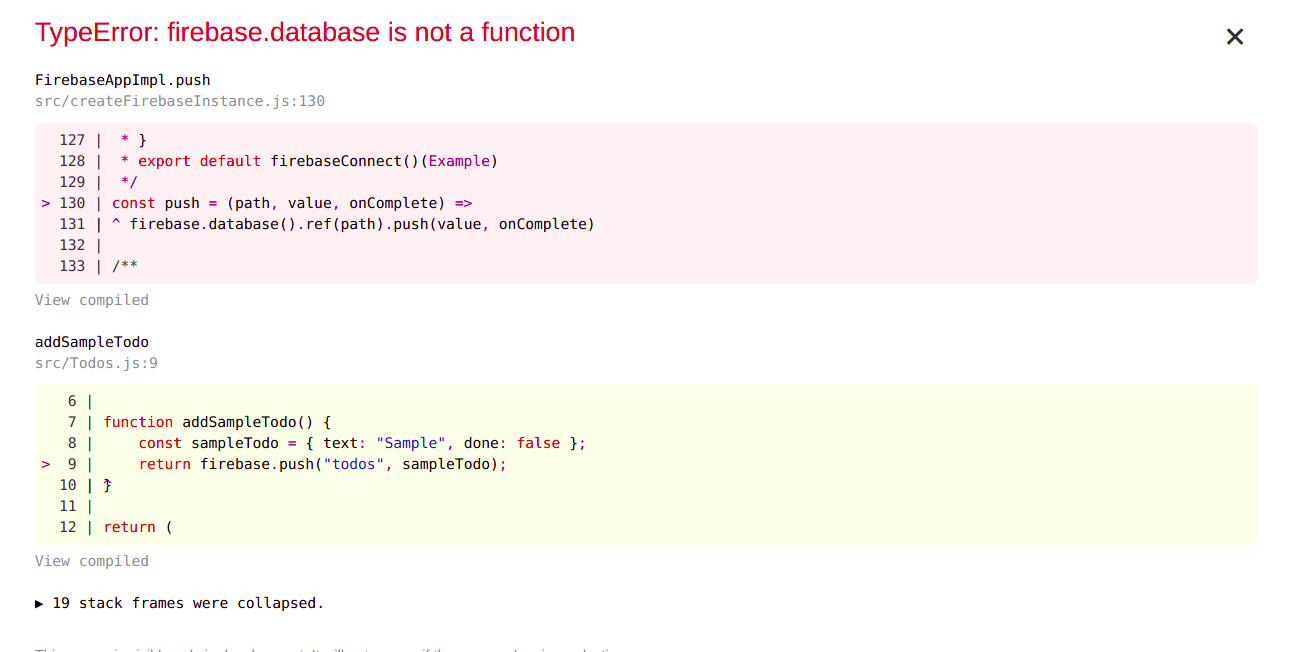
when i click on "add" button this is the exception i get

please let me know if anything else is needed to improve the question. will appreciate any help with this ?
thanks in advance
Since you are using the new Modular SDK, make sure you use it for all the Firebase services:
import "firebase/database"; // Older name-spaced version
The new Modular syntax for realtime database looks like:
import { getDatabase } from "firebase/database"
let firebase = initializeApp(fbConfig);
const db = getDatabase(firebase)
function addSampleTodo () {
// Get a key for a new ToDo.
const newTodoKey = push(child(ref(db), 'posts')).key;
return update(ref(db), { updates['/todos/' + newTodoKey]: todoData });
}
You can find more details about it in the documentation. This is valid if you use the Firebase JS SDK v9+.
Alternatively, you can change the imports to compat version to keep using existing syntax.
import firebase from "firebase/compat/app"
import "firebase/compat/database"
// import "firebase/compat/[SERVICE_NAME]"
// Also use the name-spaced syntax everywhere else then
firebase.initializeApp(fbConfig);
- Why my code behave differently with transferControlToOffscreen or new OffscreenCanvas?
- JavaScript How to Dynamically Move Div by Clicking and Dragging
- Replace or Strip a specific character between two characters in javascript using regex
- Get all non-unique values (i.e.: duplicate/more than one occurrence) in an array
- Get selected row value using JavaScript
- How to have text already in the input and off when on focus?
- max number of concurrent file downloads in a browser?
- chart.js gradient background problems with browser zoom
- Objects as keys in maps: Memory duplication?
- Convert Javascript value into a link?
- How can I change the line wrapping on the Bitbucket Pipelines dashboard with a userscript?
- Multiple lightbox galleries
- How to debug Javascript error?
- Why is jest code coverage report showing inconsistent values?
- How to capture a backspace on the onkeydown event
- jQuery plugin tutorial explanation
- Does JavaScript `arguments` contain `this`?
- understanding basics of arguments in javascript
- Why is array slice method called using "call"?
- Why are JavaScript Arguments objects mutated by assignment to parameter?
- Using arguments pseudo-parameter as a writeable thing
- Is it safe to pass 'arguments' to 'apply()'
- Unexpected "arguments" property on object
- Is it not possible to set arguments that have not been provided, using arguments property
- Javascript 'arguments' Keyword
- How to fix this issue with Sass in my React project?
- Why isn't a function's arguments object an array in Javascript?
- Why can't I call an array method on a function's arguments?
- Why doesn't .join() work with function arguments?
- How to get a slice from "arguments"