Can't cast _InternalLinkedHashMap<Object?, Object?> to anything
I've been having some issues with get data from Firebase RealtimeDatabase as a Map despite me uploading it as a Map in the first place. All solutions I see are that you should just cast The snapshot.value to the data type incoming but no iteration of that works for me. I've been able to call toString() on the snapshot value and I've verified that it's a Map but the compiler doesn't even allow me to cast it to a Map let alone run it. If I try to use dynamic to prevent that compile error, I still get this Unhandled Exception: type '_InternalLinkedHashMap<Object?, Object?>' is not a subtype of type 'Map<String, dynamic>?' in type cast.
This is what I've done,
Future<Map<String, dynamic>> getBasicDetail(
DatabaseReference databaseReference) async {
DatabaseReference imageURLevent = databaseReference.child('basicDetail');
final snapShot = await imageURLevent.get();
return Map<String, dynamic>.from(
snapShot.value as Map<String, dynamic>? ?? {});
}
Future<void> readProfileData({required String userId}) async {
DatabaseReference ref = FirebaseDatabase.instance.ref("users/$userId");
final basicDetail = await getBasicDetail(ref);
// Print the data of the snapshot
debugPrint(basicDetail.toString());
}
I've tried every possible combination of parsing this data but nothing works. For some reason in examples and videos when you cast the right hand side to Map<String,dynamic> you get no error but my IDE doesn't even allow me to do that. I've also tried Map.from() seems to be a popular one that works but mine simple throws a runtime error.
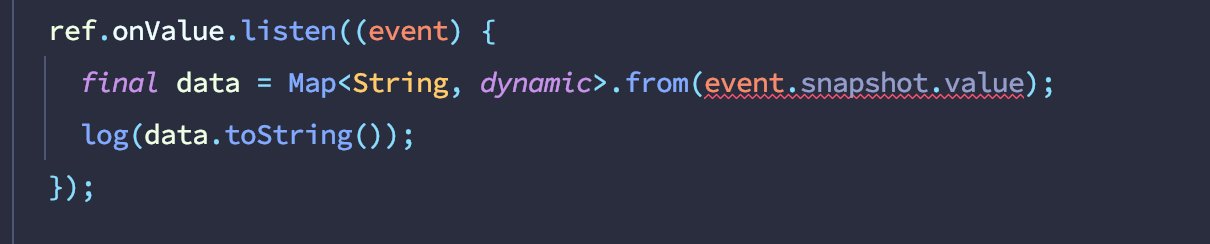
Why does this  from https://www.youtube.com/watch?v=sXBJZD0fBa4&ab_channel=Firebase
from https://www.youtube.com/watch?v=sXBJZD0fBa4&ab_channel=Firebase
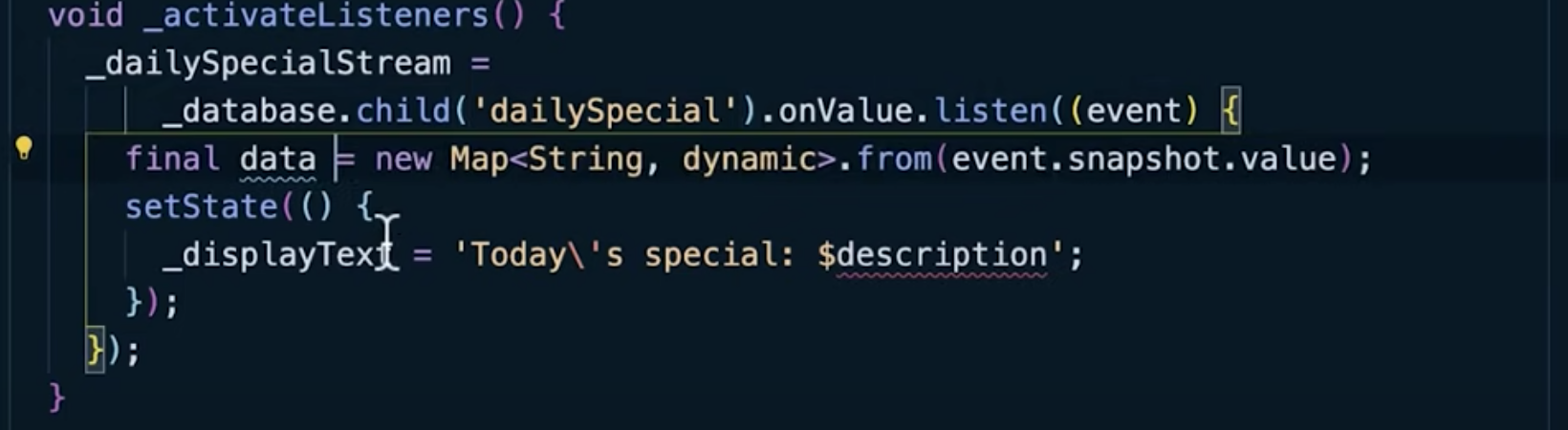
work while mine
event.snapshot.value looks valid too
[log] {bloodGroup: gh, imageURL: /data/user/0/com.piyushlimited.buzzai/app_flutter/image_picker7287835118545461685.jpg, fullName: Henry Nana Adu, weight: 523, dateOfBirth: 11/11/11, licenseNumber: 256489, age: 28}
I can access one value of data by referencing the full path to it but I have a large Map and I can't do it for each and every value in each and every category. It seems costly and time wasting. I've spent days trying a lot of things so please keep that in mind.
Thanks for your responses guys. Especially to @Stelios Papamichail for providing the solution 3 months ago. Firebase's response is not in a valid JSON format it seems It's a shame the official dev team hasn't taken notice of this. jsonDecode(jsonEncode(event.snapshot.value))); works perfectly. It's probably bad performance wise but I don't really care at this point I'm just happy it does. I don't know why it works either.
This now works perfectly
Future<void> readProfileData({required String userId}) async {
DatabaseReference ref = FirebaseDatabase.instance.ref("users/$userId");
try {
final DataSnapshot? snapShot = await ref.get();
Map<String, dynamic> data = jsonDecode(jsonEncode(snapShot?.value));
userProfile = UserProfile.fromMap(data);
setGender(userProfile.gender);
notifyListeners();
log(userProfile.toString());
} on Exception catch (e) {
log(e.toString());
}
}
Hopefully more people see this and not waste their life like I have.
- Error: Method invocation is not a constant expression
- How to know the mouse left the Widget from which side in flutter?
- UI Glitching & Flickering Issue on Some Devices in Flutter App
- SliverAppBar with TabBar
- Android resource linking failed with android-35 SDK during Flutter release build
- How to create this circle progress with diff colors for diff progresses
- error while build iOS app in Xcode : Sandbox: rsync.samba (13105) deny(1) file-write-create, Flutter failed to write to a file
- Why is withOpacity deprecated in Flutter 3.27.0, and what is its recommended replacement?
- How to get bundle id in flutter
- Playstore error: App Bundle contains native code, and you've not uploaded debug symbols
- combine freezed & hive
- User displayName returns null in Firebase Auth
- Flutter stuck at Installing build\app\outputs\apk\app.apk
- Use fvm to change flutter version in vscode, but the flutter version not work?
- BUG! exception in phase 'semantic analysis' in source unit '_BuildScript_' Unsupported class file major version 61 on Apple Arm
- Using hero animation with GetX Flutter
- resource style/LaunchTheme not found
- Flutter: unable to dynamically change items in list of tiles
- iOS Flutter app opens, but is stuck on splash-screen
- FractionallySizedBox does not sizes itself to a fraction of the total available space
- I was using Flutter's url_launcher package. However, the link is opening in the app itself. I want it to open in my browser
- Flutter- wrapping text
- Flutter Local variable for "serviceWorkerVersion" is deprecated
- Flutter error: Execution failed for task ':app:compileDebugJavaWithJavac
- Flutter App stuck at "Running Gradle task 'assembleDebug'... "
- Swift pods cannot yet be integrated as static libraries FirebaseCoreInternal-library
- Firebase Storage IAM Permissions
- How to change radio's inactive color in Flutter?
- Type project.com.project.MainActivity is defined multiple times
- Getting idToken 'null' when using google_sign_in in Flutter