Web worker imports are failing on the deployed React 18 / CRA
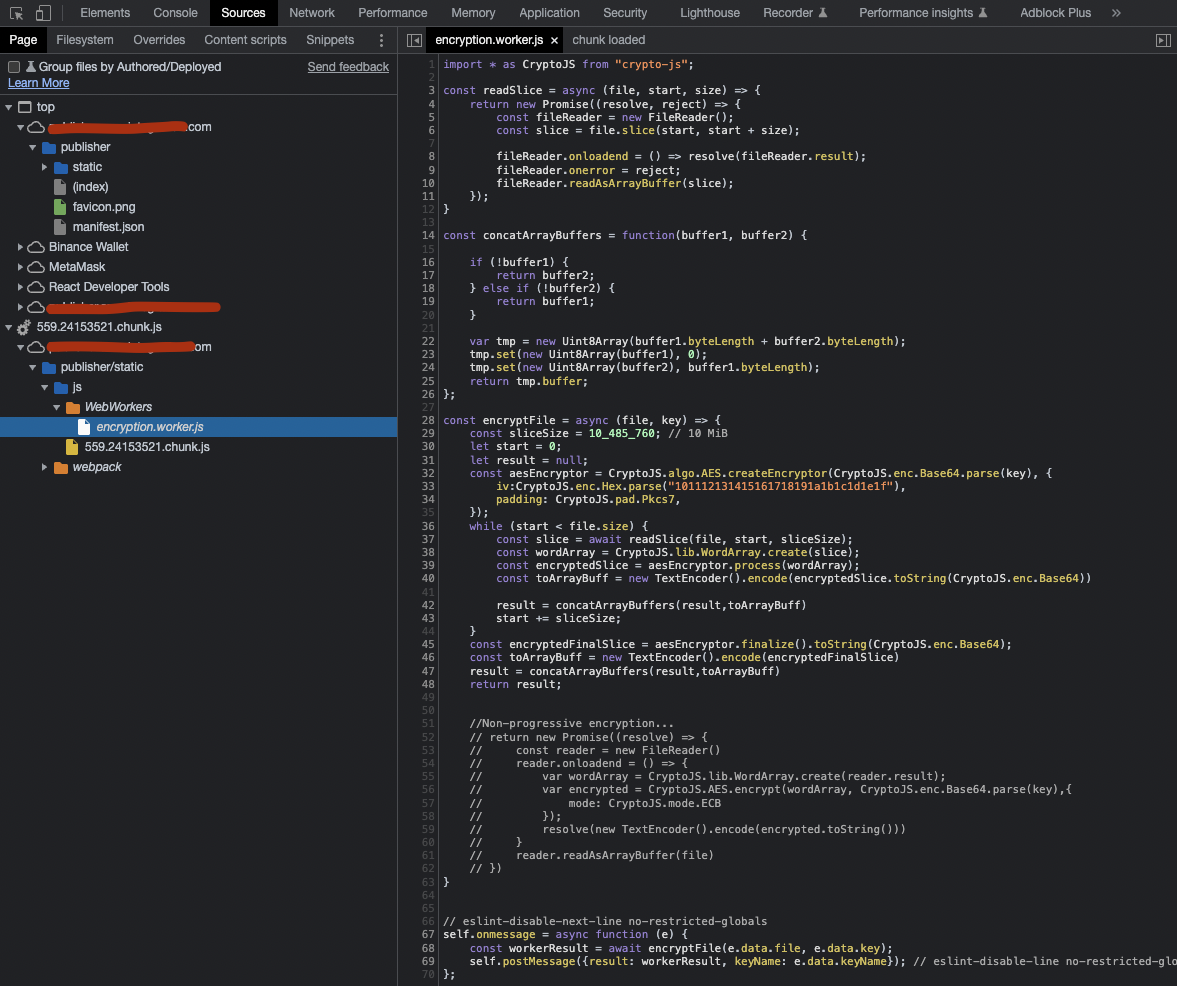
I use a web worker to encrypt large files in my create-react-app. In my encryption.worker.js file i import CryptoJS like so..
import * as CryptoJS from "crypto-js";
// eslint-disable-next-line no-restricted-globals
self.onmessage = async function (e) {
const workerResult = await encryptFile(e.data.file, e.data.key);
self.postMessage({result: workerResult, keyName: e.data.keyName}); // eslint-disable-line no-restricted-globals
}; ...
Then in my React component, I import and use this webworker like this:
const webworker = React.useMemo(() => new Worker(new URL('../WebWorkers/encryption.worker.js', import.meta.url)), []);
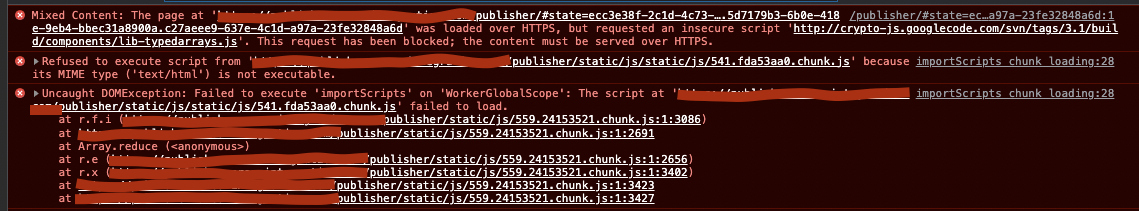
This works when run my app in development, however when the app is deployed, I get such errors:

Specifically:
Refused to execute script from 'https://DOMAIN+OF+THE+APP/publisher/static/js/static/js/541.fda53aa0.chunk.js' because its MIME type ('text/html') is not executable.
Source map from Chrome in case its helpful:

Is there something I'm doing wrong? Please advise..
--- UPDATE --- The problem is that the url formed by
new URL('../WebWorkers/encryption.worker.js', import.meta.url)
is
https://DOMAIN+OF+THE+APP/publisher/static/js/static/js/541.fda53aa0.chunk.js
The problem is here .../static/js/static/js/.... However, I don't know how to fix this still.
Don't look at a source map when source fails to load. Don't forget it's just a map. This error makes the issue very clear:
because its MIME type ('text/html') is not executable
The URL is wrong. Since the import is done by webpack, I think it happens because your paths inside your project do not patch the path structure as seen from the server.
Since you're using webpack anyway, why don't you pack the crypto directly in the worker code? Is that to save resources and allow shared caching of that component?
- Calling setState synchronously within an effect can trigger cascading renders
- Unable to update data in redux toolkit
- How can I extend the route component to incorporate custom props?
- How to step through a GIF animation based on the browser's scroll position?
- Spring React and Sessions.. how to keep session
- Next.js Loads <script> tags but it doesn't execute them
- Find out if component is inside a context provider
- Login session always remains true in Next.js, even after logout
- Show/Hide ReactJS components without losing their internal state?
- How to create simple switch toggle to switch between dark theme and light theme in react native
- Weird behavior of event listener added in a useEffect block
- Silent Bug on React JS Anime list
- How to connect to SQL database with react?
- sh: react-scripts: command not found after running npm start
- Handling Redirection after successful login using Firebase in React
- Zod + react-hook-form: .default(false) still resolves as boolean | undefined as if it were.optional()
- How to build dynamically class names with Tailwind CSS
- React useEffect Hook when only one of the effect's deps changes, but not the others
- how to set Header and Footer in react-pdf/renderer?
- Understanding how to properly implement a multi-step form in React
- Email validation with zod
- why am i getting blank page on mapboxgl React?
- React Leaflet marker icon isn't showing my next.js app
- How to tell if a website is using next.js?
- Get previous value with React Hook Form
- Nextjs Bug after downgrading node and then reinstalling back to the original version of node
- Is it safe to change a ref's value during render instead of in useEffect?
- My MUI Select component doesn't display placeholder or label props
- The useState set method is not reflecting a change immediately
- How to use SCSS with Tailwind CSS?