Android heights of table rows using weight
I want to create a table with 4 rows, in which 3 rows are of equal height and one row is only half as high.
I thought I should be able to do so using a code like this:
<TableLayout
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:weightSum="3.5">
<TableRow
android:layout_height="0dp"
android:layout_weight="1" >
<View
android:background="@color/dark_grey"
android:layout_height="match_parent"
android:layout_width="400dp">
</View>
</TableRow>
<TableRow
android:layout_height="0dp"
android:layout_weight="1" >
<View
android:background="@color/orange"
android:layout_height="match_parent"
android:layout_width="400dp">
</View>
</TableRow>
<TableRow
android:layout_height="0dp"
android:layout_weight="0.5" >
<View
android:background="@color/purple_200"
android:layout_height="match_parent"
android:layout_width="400dp">
</View>
</TableRow>
<TableRow
android:layout_height="0dp"
android:layout_weight="1" >
<View
android:background="@color/dark_grey"
android:layout_height="match_parent"
android:layout_width="400dp">
</View>
</TableRow>
</TableLayout>
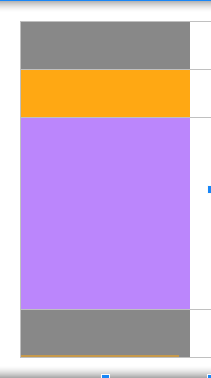
However, the row with weight 0.5 is way larger than the other 3.

Could someone please tell me what I am doing wrong? I guess I got something pretty wrong here...
Thanks celdrion
Solution
Just remove height field from table row and add android:layout_width="match_parent"
Do let me know if you face any other issue. Thanks
- Exceptions for android 6/5 users after updating to latest version Google Play Billing Library (7.1.1)
- Flutter - save file to download folder - downloads_path_provider
- Could not load module metadata from
- Broadcast intent android.intent.action.BOOT_COMPLETED received every single time I run / update the app. Why?
- How to unscape text from database in android studio
- How to replace the deprecated kotlinOptions in a java-library & kotlin module?
- Android BLE Gatt connection change statuses
- Can Bubble.io be used to create mobile apps, including backend, frontend, and releasing native apps?
- Issues with Geckoview (Firefox webview) Graddle conflict (lollipop version)
- Is there an alternative to webview setInitialScale in GeckoView in Android
- Not able to use Coil library in Android View project with mixed Java-Kotlin code
- Mozilla Firefox Add-on Android - Page Action not working
- Load image from url
- How to scroll the RecyclerView programatically by a specific pixels?
- Can I use adb to change the default launcher program?
- How to convert Drawables to ImageVector to use as custom icons for NavigationBar?
- How to setup Android WebView to make it work identically Android browser?
- How to use LazyVerticalStaggeredGrid in scrollable column in jetpack compose?
- How to fix LinearProgressBar
- You uploaded a debuggable APK. For security reasons you need to disable debugging before it can be published in Google Play-Upload apk to google play
- compose.material3 TopAppBar has a color transition effect when switching between light and dark mode
- Confused about compileSdk vs minSdK: How is it possible, that it runs on very old devices?
- BackHandler on Compose Multiplatform (Android and iOS)
- How to use startNativeTracing
- Local notificaitons for flutter only works on emulator but not a real Android device?
- get launchable activity name of package from adb
- Android: MVVM and separation of concerns
- Update single item GoolgeMap Cluster
- How to record Android device's screen on Android version below 4.4 (KitKat)
- rememberSystemUiController Deprecated