Cloudflare Pages failing to load css / styling. Loading module was blocked because of a disallowed MIME type (“text/html”)
I am converting an Astro app to Sveltekit that's hosted on Cloudflare pages. The local dev and builds work fine however on deploy the Tailwind styling isn't applying. The classes are in the html but without any css actually applied.
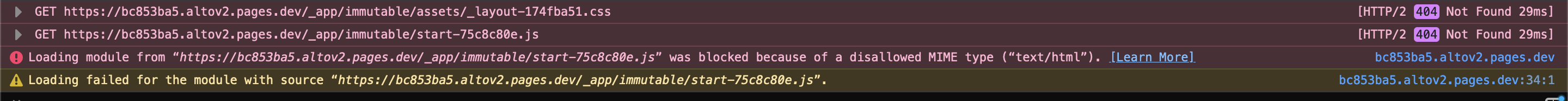
Loading module from “https://bc853ba5.altov2.pages.dev/_app/immutable/start-75c8c80e.js” was blocked because of a disallowed MIME type (“text/html”).
Loading failed for the module with source “https://bc853ba5.altov2.pages.dev/_app/immutable/start-75c8c80e.js”.
The above picture is the console output on the deployment. I have my personal website hosted with Sveltekit on Cloudflare Pages and didn't have any problems. So the possible reasons I can think of is that this app is a monorepo app but the app works fine just has no css. Although I think there's some issue with reaching the app.css file.
Some other points that might matter
- I have vitest and playwright set up from the initial project creation but there's no tests actually made for them.
- I'm using the
@sveltejs/cloudflare-adapter. I am also using+page.server.tsfiles to load data but I don't see why that would affect the styling
Any help would be great thanks!
I ran into the same issue today on an existing project. I bumped down the package version of the Cloudflare adapter:
"@sveltejs/adapter-cloudflare": "^1.1.0"
This solved it for me.
- Centering in CSS Grid
- Print contents of scrollable div
- CSS background image in :after element
- How to do gradient borders in CSS
- CSS a href styling
- How to prevent line overlapping and make media query work for large screens?
- CSS - Text appears under DIV instead of breaking onto new line
- Dynamic N-column grid with aligned columns with either Flex or Grid
- Use of Template for Common html/css Format Across Site
- How to make Animated Web Speech API UI in HTML
- Why are non-matching CSS classes contributing to selector specificity calculation?
- @ media Screen CSS not working
- Add action to button with jQuery
- How can I get the selectionOffset relative to the parent element?
- css styling sequence of span and br with a background
- textarea's rows, and cols attribute in CSS
- I want everything on a card to align on a column, except for the image attached, how do I separate the elements correctly?
- Big Quotation marks styled in html css
- Does repeating a classname in a CSS rule increase its priority?
- Adjust width of input field to its input
- Custom styling for Ant Design Steps connector?
- Change brightness of background-image?
- Style cdkdrag while dragging in angular
- Set Text Direction in Footnotes in Obsidian
- Align drop down menu to the end of the main menu item
- White border around images and setting the border: 0; doesn't do anything
- How can I open multiple Bootstrap 5 modals without closing the old ones?
- How to draw a dotted line with css?
- Can't scroll within mobile drop down nav
- draggable and resizeable mat-dialog in Angular 8