Mermaid ER diagram styling
I want to draw an ER diagram with Mermaid. But I can't find out how to style the box to make it with different colors.
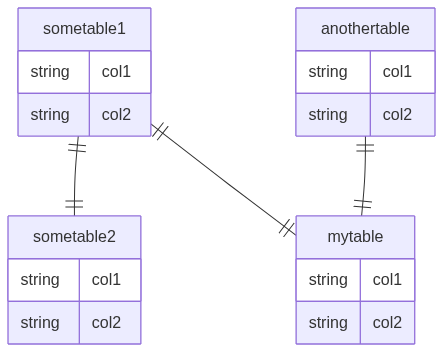
I know it's possible to set the theme color, but I can't do it to each box. I've tried different syntaxes and found some information on the offical documentation, but I can't figure out how to use them.official docs I want to make it like this:example
Here is an example (Mermaid Live link)
Note, that in the live link, I put the init directly in the code rather than the config. This is because it makes it easier if I want to copy it somewhere else.
%%{init: {
"theme": "default",
"themeCSS": [
".er.relationshipLabel { fill: black; }",
".er.relationshipLabelBox { fill: white; }",
".er.entityBox { fill: lightgray; }",
"[id^=entity-some] .er.entityBox { fill: lightgreen;} ",
"[id^=entity-mytable] .er.entityBox { fill: powderblue;} ",
"[id^=entity-anothertable] .er.entityBox { fill: pink;} "
]
}}%%
The first three settings set the default css, the last three are specific to a table using a pattern.
Note that when testing in Mermaid Live and maybe some other implementations, you need to prefix the table name/pattern with entity-, but in some other implementations (e.g. Gitlab), you would need to remove that prefix to get it to work.
- How to show math expressions in Bitbucket and github markdown?
- How to use Github buttons in Markdown (README.md)
- How can I parse Markdown into an AST, manipulate it, and write it back to Markdown?
- How to replace mermaid diagrams with images, keeping them in markdown format to provide easy preview in TFS/Azure DevOps Server?
- How to format rows in a flextable for a Word document
- How can I wrap my markdown in an HTML div?
- Display PDF in GitHub Markdown
- Can VS Code dynamically apply the correct syntax highlighting for nested code of a different language than its surroundings, in a sigle code block?
- VS Code not rendering Markdown image links to local Flask site
- How to indent a few lines in Markdown markup?
- How to show markdown formatted text in tkinter?
- Embedding one markdown document in another
- pagebreak in markdown while creating pdf
- How to Make a Line Break in rmarkdown Header?
- MathJax \color declaration spills over and colors subsequent text
- How to add automatic attributes to the Python Markdown library
- how to disable IntelliJ formatting a section of a markdown file
- Replace double asterisk markdown with <b> tags
- Mermaid - How to connect subgraphs in markdown?
- How to apply color on text in Markdown
- How can I create a text box for a note in markdown?
- Markdown headings not appearing in outline box in VS Code
- Changing image size in Markdown
- Can I merge table rows in markdown
- How to write tasklist in typora?
- How to change width of content area in mdbook
- Tailwind Typography Not Applying prose styles to Nuxt Content v3 (was working in Nuxt content v2)
- Tables not printing correctly in markdown file called from a markdown chunk
- Custom fonts in Github's markdown (like README.md)?
- What markdown formatter does RStudio use to convert to canonical markdown?