Is it possible to use non-predefined fonts in a mailing designed with HTML? (Montserrat)
I'm creating a mailing with HTML but I'm having problems with the integration of the Montserrat font. When I run it on my local it looks perfect, but when I do the test mailing it doesn't pick up the font, instead it shows me sans-serif (the one I have in case it doesn't find Montserrat).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link
href="https://fonts.googleapis.com/css2?family=Montserrat:ital,wght@0,100..900;1,100..900&family=Roboto:wght@400;500;700&display=swap"
rel="stylesheet"
/>
<title>Document</title>
</head>
<body>
<table
align="center" border="0" cellpadding="0" cellspacing="0" style="margin:0 auto;
max-width:600px;
padding-top:40px;
width:100%;
background:black;
font-family:'Montserrat', sans-serif;
font-size:14px;"
>
....
</table>
</body>
Is there any way to get it to take fonts that are imported from the head? I followed this thread but it doesn't work either:
How to use montserrat font in email template?
Thank you very much!
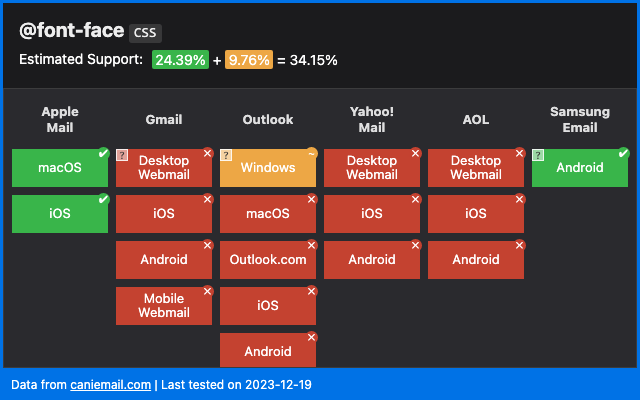
Custom font support in HTML emails is directly related to the support of @font-face declarations in email clients. And unfortunately, as reported by Can I Email, support is pretty low.
Custom fonts work in Apple Mail (on iOS or macOS), in Samsung Email (but not with an Outlook account), and a few other regional email clients (GMX.de on iOS, Web.dev on iOS, …).
Your code is correct to embed custom fonts, but it just won't work everywhere.
- Stop embedded youtube iframe?
- How to make a flex child overflow its parent as it grows?
- Text not wrapping in paragraph element
- Check if checkbox is checked with jQuery
- Text selection inside inline-blocks without space between
- How do I make an HTML page print in landscape when the user selects 'print'?
- Set content of HTML <span> with Javascript
- How to create custom theme for Google Form?
- How to align two different font-sizes next to each other?
- Getting the values from dynamically created input(s) from a table
- How can I prevent the horizontal menu from breaking when the browser window resizes?
- Embeded YouTube video not available in iframe HTML
- Prevent iOS browser to enable full screen camera mode when streaming camera video
- How to style canvas elements with CSS
- Set date in input type date
- Making the side of a border “flattened” or angled inward, like a diagonal cut instead of a straight edge
- HTML5 canvas: is there a way to resize image with "nearest neighbour" resampling?
- How to refresh items on a page without page refresh in Flask
- How to allow webpage to modify user's svg file, safely?
- how to escape xml space in service?
- Trying to make buttons that set difficulty for a Canvas game
- Image flex item does not shrink height in a flexbox
- Is there a way to prevent a p-fieldset from autogenerating an aria-labelledby attribute?
- Why is a border around my HTML input submit button?
- Why is there a border at the top of my html page
- Favicon doesn't show on Google Search
- JavaScript replace and regexp syntax issue
- how to display web browser console in a webpage
- Double underline tag?
- How to overlay a play button over a thumbnail image using only CSS