Created wallet v4 address does not match: TonConnectUI vs. Tonkeeper
I am creating a new Ton wallet address using the following code. It should be v4 address based on the API documentation of TonConnect:
import crypto from "@ton/crypto";
import {toUserFriendlyAddress} from "@tonconnect/ui";
import ton from "@ton/ton";
export async function makeV4Address(mnemonics) {
const workchain = 0; // Usually you need a workchain 0
const keyPair = await crypto.mnemonicToPrivateKey(mnemonics);
const wallet = ton.WalletContractV4.create({ workchain, publicKey: keyPair.publicKey });
console.log(wallet);
const rawFormat = `${workchain}:${wallet.publicKey.toString("hex")}`;
return toUserFriendlyAddress(rawFormat);
}
//const mnemonics = await crypto.mnemonicNew();
// Hardcoded word list for testing - do not use this address
const mnemonics = `
circle
sword
pet
letter
door
woman
sure
cage
milk
uniform
eyebrow
quit
response
kitchen
learn
dumb
march
peanut
climb
deposit
claw
system
plastic
ship`.trim().split(/\r?\n/)
console.log("Mnemonics are:", mnemonics.join(" "));
const address = await makeV4Address(mnemonics);
console.log("Created address", address);
The created address is: UQClm0SeSxKQ5WSAw3xjT8skrzAsQrWoFET50KvGfoZ-tY-h
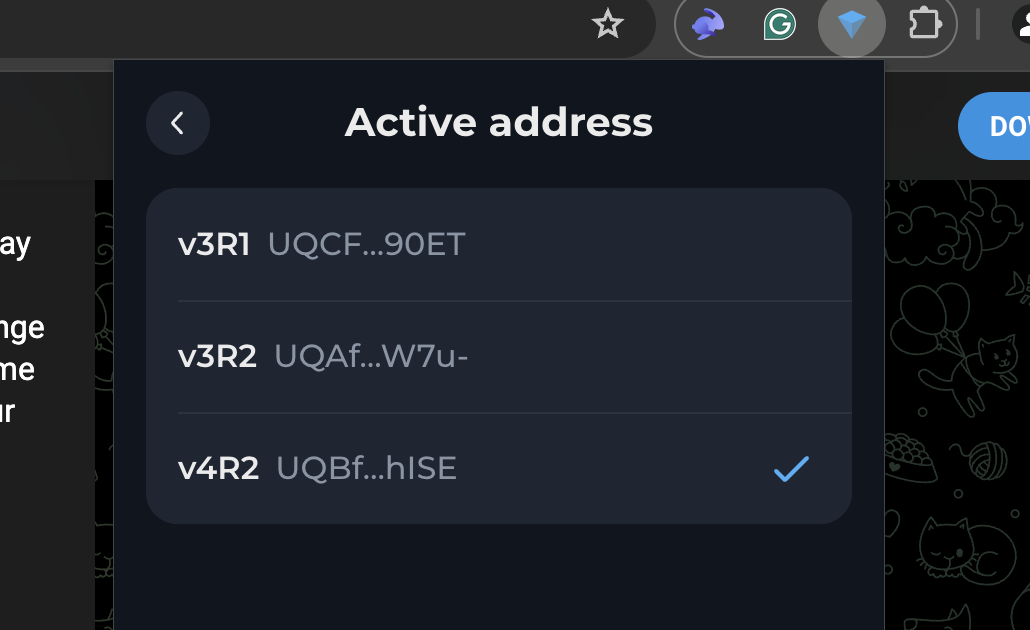
However this is different address from any of addresses TonKeeper gives in its version selector:

- What causes the difference in addresses
- How can I ensure mnemonics and addresses created programmatically are compatible with Ton wallets?
Solution
You're creating an address based on the public key that controls the wallet contract, not the address of the deployed wallet.
export async function makeV4Address(mnemonics) {
const workchain = 0; // Usually you need a workchain 0
const keyPair = await crypto.mnemonicToPrivateKey(mnemonics);
const wallet = ton.WalletContractV4.create({ workchain, publicKey: keyPair.publicKey });
console.log(wallet);
const rawFormat = `${workchain}:${wallet.publicKey.toString("hex")}`;
return toUserFriendlyAddress(wallet.address.toRawString()); // change here
Will output
UQBfg1VcidHBC88HaNXxyZgl9PhK34J1PaPqCbjqEB72hISE
Which matches your TONKeeper address.
- How do I send a payment to an address other than the sender from a TON smart contract?
- How can I call a TON contract getter method from a Go app?
- How to cancel a Jetton(TON) token transfer transaction
- Why is the wallet address generated by ton4j library using 24 words different from the real address of the wallet created using ton blockchain apps?
- Created wallet v4 address does not match: TonConnectUI vs. Tonkeeper
- TON blockchain: How to check a transaction is success or not?
- Invalid Destination address in outbound message. Ton blockchain
- TON smart contract. How do I get the current workchain using TACT?
- Can I call a function to get data from other contract in smart contract with FunC in TON blockchain?
- TON transfer bug when using 32 (DESTROY_ACCOUNT_IF_ZERO) flag?
- How to increase value of map in tact (TON blockchain)?
- How to validate the jetton while transferring?
- How to retrieve SEQNO with TONWEB SDK
- How can I wait for transaction to confirm using tonweb?
- Problem with imports in NodeJS ( Failed to resolve module specifier )
- locklift error while deploying smart contract on venom network: "Error: Giver has empty contract state, check the giver address",
- How to pass the data value from any type into a GRPC Protobuf struct in Golang?
- How to send a file to the ton storage provider?
- TON supports multiple workchains - which one should I use in my code?
- How can you debug a TON smart contract in FunC and print logs or dump variables?
- What's the difference between internal and external messages in TON smart contracts?