HTML syntax highlighting in Vue templates
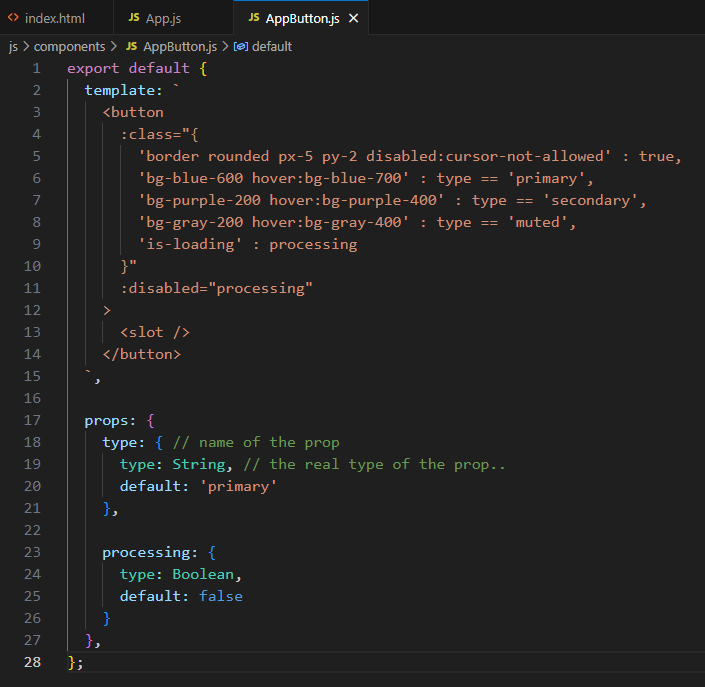
I'm following the Vue3 tutorial on laracast.com. I wrote the following button template:
export default {
template: `
<button
:class="{
'border rounded px-5 py-2 disabled:cursor-not-allowed' : true,
'bg-blue-600 hover:bg-blue-700' : type == 'primary',
'bg-purple-200 hover:bg-purple-400' : type == 'secondary',
'bg-gray-200 hover:bg-gray-400' : type == 'muted',
'is-loading' : processing
}"
:disabled="processing"
>
<slot />
</button>
`,
props: {
type: { // name of the prop
type: String, // the real type of the prop..
default: 'primary'
},
processing: {
type: Boolean,
default: false
}
},
};
Unfortunately VS Code doesn’t apply any syntax highlighting to the HTML part of the template:
I have the following extensions installed:
- Vue official extension
- Vue 3 Support - All In One
- Vue VSCode Snippets
- Vue Extension Box
Is there a way to have syntax highlighting in these kind of templates? How do you deal with this?
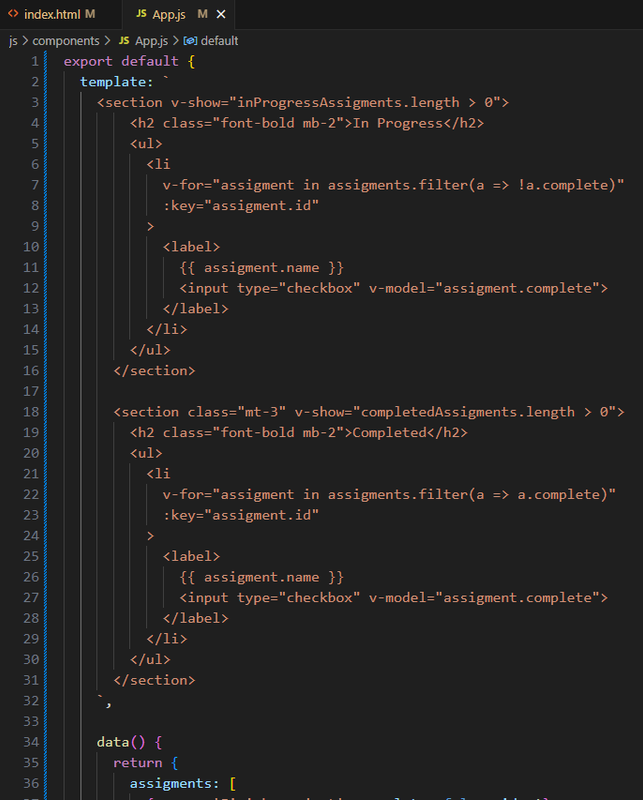
The same applies to blank HTML code:
Solution
You can try to use the "Vue Inline Template" extension for VSCode. It seems to work for the examples you have given.
- Vue3/ts/setup: Import Emits/Props type to use with defineEmits<> and defineProps<>
- Is there any way to trigger component method from parent in VueJS?
- ion-input shape property bug?
- v-for and v-if not working together in vue.js
- How to set a select options in Shadcn-vue AutoForm with Zod schema?
- How to correctly handle information fetch from an API with Pinia in Vue.js 3?
- How can I loop through an array of data inside methods VueJs?
- Add yaml-loader in i18n tags in a Vue-CLI 3 project
- Cropper.js image is too small in Vue 3 component
- How to get access localStorage inside asyncData in Nuxt js
- Vue - how to pass down slots inside wrapper component?
- Cannot apply unknown utility class rounded-r-lg, but it's a valid TailwindCSS class
- Adding TailwindCSS association to Vue/Svelte/Astro file to disable "css(unknownAtRules): Unknown at rule @apply"
- I have a problem loading background-image in vue js's style tag
- How to use data from export component in class?
- Use Vite aliases with TailwindCSS @reference directive
- Change tooltip type when moving between grids in chart
- Mixed Content: The page at 'domain' was loaded over HTTPS, but requested an insecure XMLHttpRequest endpoint
- How to change outline color v-text-field vuetify.js
- Suppress 'would you like to install any of the official modules' when using npx nuxi@latest init
- Element-UI validation on dynamic items generated by v-for
- How to properly import Fabric.js in Vite (Vue 3 + Fabric 6.7) — Canvas is undefined
- Validating buttons and calling API & checking with the status of it
- How to get Vite, TS, and Vue to properly work in vs-code
- Unable to locate file in Vite manifest: resources/js/Pages/MainPage.vue
- Vue how to set the active tab
- Corrupted Excel File on download Excel file feature in vue js
- Diagram with vuejs?
- How to handle a computed property on a class?
- How to link Vue.JS page from my HTML page