Module federation requesting remote component from wrong origin
I'm using Module federation plugin for nextjs.
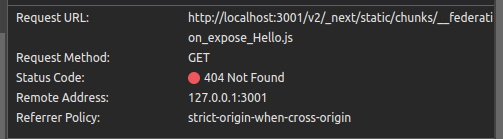
I have 2 applications. (host and calc) When I try access the calc (http://localhost:3001) on browser, using a remote component from host (http://localhost:3000/). The browser is requesting the source from wrong origin.
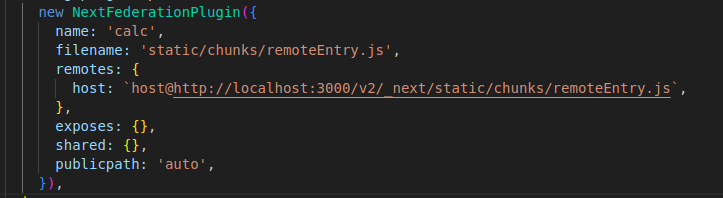
check out my 'nextjs.config.js'
const { NextFederationPlugin } = require('@module-federation/nextjs-mf');
const path = require('path');
module.exports = {
basePath: '/calc',
webpack(config, options) {
if (!options.isServer) {
config.plugins.push(
new NextFederationPlugin({
name: 'calc',
filename: 'static/chunks/remoteEntry.js',
remotes: {
host: `host@http://localhost:3000/v2/_next/static/chunks/remoteEntry.js`,
},
exposes: {},
shared: {},
publicpath: 'auto',
}),
);
}
return config;
},
};
Solution
You have to set publicPath to auto in you Webpack configuration (in your calc app) so that subsequent requests made by remoteEntry.js are made from the original origin (in you case :3000).
webpack(config, options) {
config.output.publicPath = 'auto'
- Is there any way I can handle the meeting end event in zoom/meetingsdk?
- How to Fix NO_SECRET warning thrown by Next-Auth
- How To Solve React Hydration Error in Next
- CarrorSearch Treemap with Next.js 15: "visualization already embedded in the element."
- NextJS 14.0.3 - Uncaught (in promise) Error: NEXT_REDIRECT
- AuthJS / Next-Auth using middleware getting error
- running a Development server on NextJS (on the network)
- How to align label and input text inside MUI textarea?
- Recharts tick on y axis doesn't align with CartesianGrid
- why is the "Uncaught ReferenceError: process is not defined" problem so hard to diagnose in my nextjs app?
- Server Actions and files
- Why doesn't intercept route match static route?
- NextJS deployed to Vercel: 404 page not found
- How to use custom color themes in TailwindCSS v4
- Shadcn Dialog inside of Dropdown closes automatically
- Problem with SVGs in NEXT.JS and next.config.ts file, SVGR setup
- Proxy to backend with default Next.js dev server
- Client component isn't receiving server action response Next.js 14
- Why Nodemailer is working locally but not in Production?
- I am getting the error "The requested resource isn't a valid image for /public/logoicon/logoOrange.png received text/html; charset=utf-8"
- Client components, localstorage in nextjs13
- Invalid PostCSS Plugin found using TailwindCSS 4 and Vitest
- How to add a favicon to a Next.js static site?
- "Only plain objects" error when fetching MongoDB/Mongoose data from Server Component
- Image component not working in my app - Receiving 400 bad request
- Adding Custom Font from local to Next.js 15 and Tailwind CSS 4
- Why I am getting 404 Page Not Found in my NextJS 13 app?
- Error "EBUSY: resource busy or locked, open errno: -4082" when build storybook 7 in next.js 13
- Nextjs loading Third Party Scripts which add to window load event
- Vercel error | ENOENT: no such file or directory