Unexpected positioning of fillPattern on a Path node
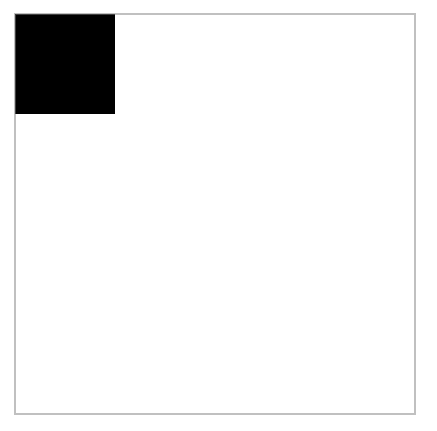
I noticed that when I create a rectangle, and set its fillPattern to be some image, the fill starts from the top-left of the rectangle.
function addRectangle() {
window.rect = new Konva.Rect({
width: 400,
height: 400,
x: 200,
y: 200,
stroke: 'grey',
strokeWidth: 1,
fillPatternRepeat: 'no-repeat',
});
const img = new Image();
img.src = imageSource;
img.onload = function() {
rect.fillPatternImage(img);
firstLayer.add(rect);
}
}
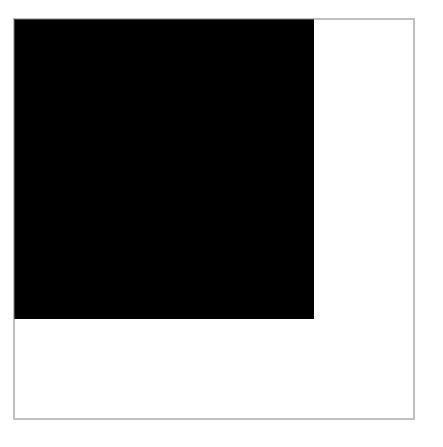
But when I add fillPattern to a Path node, which has a data attibute making it visually into the same rectangle as above, the fillPattern starts at (0,0) of some global coordinate system and not in top-left corner of my Path node.
function addPath() {
window.path = new Konva.Path({
data: 'M 200 200 L 600 200 L 600 600 L 200 600 Z',
stroke: 'grey',
strokeWidth: 1,
fillPatternRepeat: 'no-repeat',
})
const img = new Image();
img.src = imageSource;
img.onload = function() {
path.fillPatternImage(img);
firstLayer.add(path);
}
}
The pattern image is a 300 by 300 black square.
const imageSource = "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAASwAAAEsCAIAAAD2HxkiAAABHUlEQVR4nO3BAQ0AAADCoPdPbQ43oAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAIAnAyAYAAFGw74oAAAAAElFTkSuQmCC";
Do I understand correctly that this is caused by the path fill being drawn from the global (0,0), and not the local (0,0)? Is this intended behavior or a bug? Is there an easy way to account for this? I'm using konva v8.3.2.
The Konva.Path actually has an origin of its own and the path is drawn relative to that origin. In the instantiation of the path you do not specify the path origin.
window.path = new Konva.Path({
data: 'M 200 200 L 600 200 L 600 600 L 200 600 Z',
stroke: 'grey',
strokeWidth: 1,
fillPatternRepeat: 'no-repeat',
})
Please modify to
window.path = new Konva.Path({
x: 200, y: 200, // <<<< note the x and y
data: 'M 200 200 L 600 200 L 600 600 L 200 600 Z',
stroke: 'grey',
strokeWidth: 1,
fillPatternRepeat: 'no-repeat',
})
and adjust your path data accordingly.
- can Regex .test() in JavaScript test the whole string?
- How to terminate the script in JavaScript?
- Not able to fetch json data from a "SINGLE-TYPE" content-type in strapi
- How can I parse Markdown into an AST, manipulate it, and write it back to Markdown?
- How to create progress bars in obsidian dataview
- How to get the querystring parameters with Astro
- What is the difference between "vite" and "vite preview"?
- Importing a CSS stylesheet into a WebComponent with Shadow DOM in Firefox
- Is there a function for retrieving last array's element value?
- Is there a way to print or log variable values in a udf function in bigquery?
- Javascript sum numbers in an array by two digit sequence each
- How to send POST request by using fetch method
- Checking for duplicate strings in JavaScript array
- Can i optimize my Javascript class by only running reducer once, but keep the desired functionality?
- How can I run a concurrent mergeMap in RxJS with a variable batch size?
- Is calling setTimeout with a negative delay ok?
- Chartjs 2.7.2, stacked line chart background color of datasets overlaps
- How does p5.js instance mode work where the argument to instantiate the object is a function?
- “Error: Node is either not visible or not an HTMLElement”. Puppeteer
- Random Big Integer In Range JavaScript
- ReactJS JSX toString()
- history.replaceState undefined IE11
- How to set custom validation message for HTML input on mouseenter?
- Extending an ActiveXObject in javascript
- can I query select the Parent from child in Javascript?
- Text masking using react fiber/drei
- Why does JavaScript appear to be 4 times faster than C++?
- How to move to prev/next element of an array
- How can I detect Internet speed in JavaScript?
- ES2015 module syntax is preferred over custom TypeScript modules and namespaces @typescript-eslint/no-namespace