selenium xpath statement to select the first occurrence of a button in a specific table
I have a web page with multiple tables , all the tables have TR with a similar TD
here is that button in an ObservationStation table
<input type="button" class="gwf-round-button" value="^" onclick="InsertRowBefore('ObservationStations', this, 'TextBox')" title="Add row before">
And here it is in a MeteorlogicalVariables table
<input type="button" class="gwf-round-button" value="^" onclick="InsertRowBefore('MeteorologicalVariables', this, 'TextBox')" title="Add row before">
What I want to do is select the first occurrence of the button in the MeteorlogicalVariables table and click it. The only identifier that differentiate the buttons in the each table is in the onclick , how would I access the very first button in the MeteorlogicalVariables table ?
here is what I have now:
edit_button = driver.find_element("xpath", '//button[text()="^" and @class="gwf-round-button"][1]')
edit_button.click()
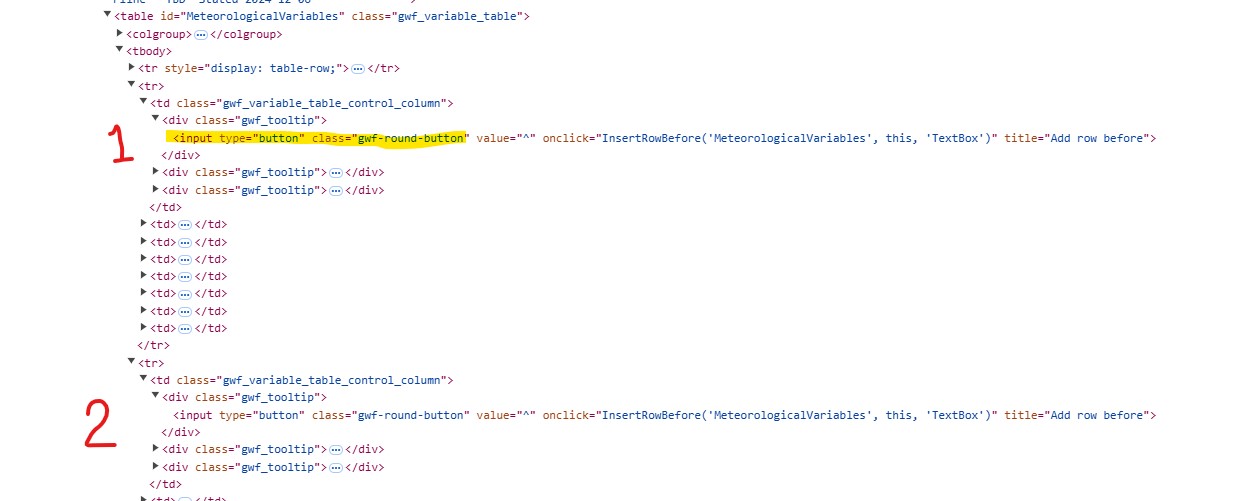
here is what the MeteorologicalVariables table looks like (the highlighted button is what I want to click):

any help in getting this figured out is appreciated
here is the HTML for the specific table I want to click the first occurrence of ^ in
<table id="MeteorologicalVariables" class="gwf_variable_table">
<colgroup>
<col>
<col style="min-width:150px">
<col style="min-width:200px">
<col style="min-width:200px">
<col style="min-width:200px">
<col style="min-width:220px">
<col style="min-width:220px">
<col style="min-width:275px">
</colgroup>
<tbody>
<tr style="display: table-row;">
<td class="gwf_variable_table_control_column"></td>
<td style="max-width:150px" class="fmc-table-label-font fmc-tb-height">Variable</td>
<td style="max-width:200px" class="fmc-table-label-font fmc-tb-height">Station Name</td>
<td style="max-width:200px" class="fmc-table-label-font fmc-tb-height">Sensor(s)</td>
<td style="max-width:200px" class="fmc-table-label-font fmc-tb-height">Height / Depth (m)</td>
<td style="max-width:220px" class="fmc-table-label-font fmc-tb-height">Record Period</td>
<td style="max-width:220px" class="fmc-table-label-font fmc-tb-height">Measurement Frequency</td>
<td style="max-width:275px" class="fmc-table-label-font fmc-tb-height">Notes / Details</td>
</tr>
<tr>
<td class="gwf_variable_table_control_column">
<div class="gwf_tooltip"><input type="button" class="gwf-round-button" value="^" onclick="InsertRowBefore('MeteorologicalVariables', this, 'TextBox')" title="Add row before"></div>
<div class="gwf_tooltip"><input type="button" class="gwf-round-button" value="X" onclick="DeleteRow('MeteorologicalVariables', this)" title="Delete current row"></div>
<div class="gwf_tooltip"><input type="button" class="gwf-round-button" value="v" onclick="InsertRowAfter('MeteorologicalVariables', this, 'TextBox')" title="Add row after"></div>
</td>
<td><input type="text" class="fmc-tb-appearance fmc-tb-font fmc-tb-height" style="width:100%"></td>
<td><textarea class="fmc-tb-appearance fmc-tb-font" style="height:60px;min-width:200px;width:200px;max-width:200px;"></textarea></td>
<td><textarea class="fmc-tb-appearance fmc-tb-font" style="height:60px;min-width:200px;width:200px;max-width:200px;"></textarea></td>
<td><input type="text" class="fmc-tb-appearance fmc-tb-font fmc-tb-height" style="width:100%"></td>
<td><input type="text" class="fmc-tb-appearance fmc-tb-font fmc-tb-height" style="width:100%"></td>
<td><input type="text" class="fmc-tb-appearance fmc-tb-font fmc-tb-height" style="width:100%"></td>
<td><textarea class="fmc-tb-appearance fmc-tb-font" style="height:60px;min-width:275px;width:275px;max-width:275px;"></textarea></td>
</tr>
<tr>
<td class="gwf_variable_table_control_column">
<div class="gwf_tooltip"><input type="button" class="gwf-round-button" value="^" onclick="InsertRowBefore('MeteorologicalVariables', this, 'TextBox')" title="Add row before"></div>
<div class="gwf_tooltip"><input type="button" class="gwf-round-button" value="X" onclick="DeleteRow('MeteorologicalVariables', this)" title="Delete current row"></div>
<div class="gwf_tooltip"><input type="button" class="gwf-round-button" value="v" onclick="InsertRowAfter('MeteorologicalVariables', this, 'TextBox')" title="Add row after"></div>
</td>
<td><input type="text" class="fmc-tb-appearance fmc-tb-font fmc-tb-height" style="width:100%"></td>
<td><textarea class="fmc-tb-appearance fmc-tb-font" style="height:60px;min-width:200px;width:200px;max-width:200px;"></textarea></td>
<td><textarea class="fmc-tb-appearance fmc-tb-font" style="height:60px;min-width:200px;width:200px;max-width:200px;"></textarea></td>
<td><input type="text" class="fmc-tb-appearance fmc-tb-font fmc-tb-height" style="width:100%"></td>
<td><input type="text" class="fmc-tb-appearance fmc-tb-font fmc-tb-height" style="width:100%"></td>
<td><input type="text" class="fmc-tb-appearance fmc-tb-font fmc-tb-height" style="width:100%"></td>
<td><textarea class="fmc-tb-appearance fmc-tb-font" style="height:60px;min-width:275px;width:275px;max-width:275px;"></textarea></td>
</tr>
select the first occurrence of the button in the MeteorlogicalVariables table
There are various ways to do it, for eg.
Follow closely the structure of the HTML:
//table[@id="MeteorologicalVariables"]/tbody/tr[2]/td[1]/div[1]/input[1]i.e. select the first
inputin the firstdivof the firsttdof the secondtrof the MeteorlogicalVariablestable.Generate a sequence that satisfies your constraints and take the first one out of it:
(//table[@id="MeteorologicalVariables"]//input[@value="^"])[1]i.e. Select the first
inputwith a value of^in the MeteorlogicalVariablestable
- chromium vs chromium-browser in the context of running Selenium tests
- Cannot scrape xpath using Selenium
- why does the html all have same class and sub-class with different information
- web scraping Proplem no such element
- Scraping data using Network, Fetch, Response
- Could not start a new session. Response code 500. Message: session not created: This version of ChromeDriver only supports Chrome version 105
- Selenium can't get performance log in iframe of google spreadsheets
- Get current url of second tab using selenium?
- How can I close a specific window using Selenium WebDriver with Java?
- Selenium Chromedriver : How to open a specific Chrome profile
- Trying to do Selenium testing in Django in Docker getting ERR_CONNECTION_REFUSED
- The default value of timeouts on selenium webdriver
- Python Selenium. Wait for page fully loaded
- How to disable selenium logs AND run the browser in headless mode
- How to scrape a website that has <span class="ellipsis">…</span> in between number on a dynamic table with sellenium python
- Automate flutter web application using selenium webdriver
- cant find element with Selenium
- Press non-modifier key on website Selenium/Python
- How to download protected PDF (ViewDocument) using Selenium or requests?
- Selenium Headless vrs Non Headless. I can't get Selenium to set a field while using headless mode
- Selenium python Error: element could not be scrolled into view
- Python Selenium: How can I specify a "no timeout" WebDriverWait?
- How to reliably download 1969 “Gazzetta Ufficiale” PDFs (Italian Official Gazette) with Python?
- how to click on link text selenium python
- Loading unpacked Chrome extension with Selenium 4.34.2
- Why is RelativeBy not accepted in find_elements?
- Excel VBA using Selenium
- Selenium on MAC, Message: 'chromedriver' executable may have wrong permissions
- WebGL is disabled error when opening bing maps with python selenium?
- Python Selenium script not retrieving product price from a webpage