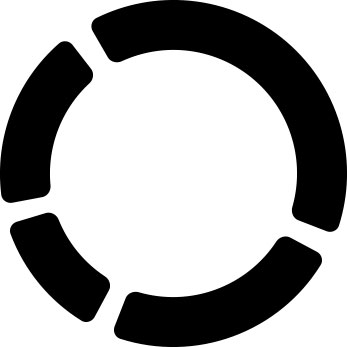
Doughnut chart with rounded corners - is it possible?
I need to implement this as doughnut chart - I looked around for css/svg/canvas solutions but couldn't find any reliable way of doing it.
I know I could have fully rounded corners of each segment, but that's not what I'm looking for.
Solution
I would use this answer combined with this one
.palette {
--g:20px; /* The gap between shapes*/
--s:50px; /* the size*/
height: 300px;
width: 300px;
position:relative;
display:inline-block;
overflow:hidden;
filter: url('#goo');
}
.palette > * {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
border:var(--s) solid var(--c,red);
border-radius:50%;
clip-path:polygon(
calc(50% + var(--g)/2) 50%,
calc(50% + var(--g)/2) 0%,
100% 0%,
100% calc(33.745% - var(--g)/2),
50% calc(50% - var(--g)/2));
}
.color1 {
transform:rotate(72deg);
--c:blue;
}
.color2 {
transform:rotate(144deg);
--c:orange;
}
.color3 {
transform:rotate(-72deg);
--c:green;
}
.color4 {
transform:rotate(-144deg);
--c:purple;
}<div class="palette">
<div class="color1"></div>
<div class="color2"></div>
<div class="color3"></div>
<div class="color4"></div>
<div class="color5"></div>
</div>
<svg style="visibility: hidden; position: absolute;" width="0" height="0" xmlns="http://www.w3.org/2000/svg" version="1.1">
<defs>
<filter id="goo"><feGaussianBlur in="SourceGraphic" stdDeviation="5" result="blur" />
<feColorMatrix in="blur" mode="matrix" values="1 0 0 0 0 0 1 0 0 0 0 0 1 0 0 0 0 0 19 -9" result="goo" />
<feComposite in="SourceGraphic" in2="goo" operator="atop"/>
</filter>
</defs>
</svg>- Error: useless setTimeout call (missing quotes around argument?)
- firefox extension works through sdk but not when installed in browser - compatibility issue?
- Script method for clearing Silverlight Application Storage?
- Data Populate Through JS Ajax call Issue
- Ajax Login issue
- How to generated automatically a web page from header? AJAX/ASP/PHP/ETC
- Exact search in JavaScript
- How To Solve React Hydration Error in Next
- 'File name differs from already included file name only in casing' on relative path with same casing
- how can i use require(""); in javascript
- addons.mozilla.org validation shows compile-time error in the JavaScript
- mozrepl: loop through all tabs in all windows of firefox
- Invalid hook call while testing with jest - react native
- html css js button onclick removing and adding class
- Detect when HTML has finished loading AND rendering on the page
- Calculate height of styled-components
- jQuery form validate plugin: Remote check with JSON-Data
- autobahn.js file is not accessible from s3
- Javascript JSON Date Deserialization
- Cannot update a component (`App`) error in component
- Transform an image into a circle
- JavaScript Button Toggle: Code Completion
- UnknownDependenciesException [Error]: Nest can't resolve dependencies of the MysqlAgendaRepository (?)
- autobahn JS, what if RPC's callee is async?
- Unzipping files
- Is Split Task functionality available in React Version of Dhtmlx Gantt Chart?
- npx react-native link command not working in latest version of react native. How can we link custom font family in my project
- setInterval in a React app
- Scroll event not being triggered over SVG object in Firefox
- How come the canvas drawing is blurry, and how do I sharpen it?