React axios request to node express app gets blocked by cors
I get this error when trying to make a request from react to my node server, even though I enabled cors so I dont understand why.
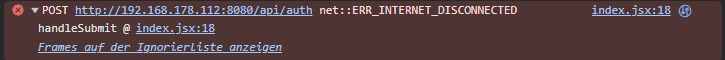
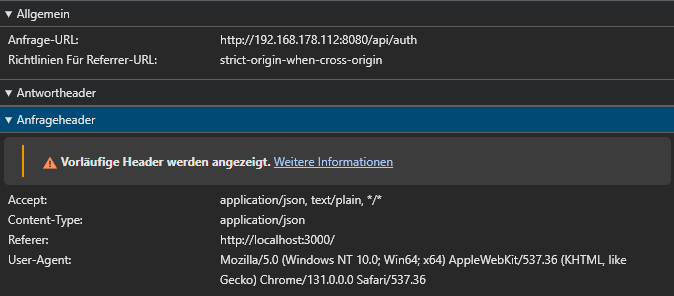
Error message in the network tab:
react axios request:
try {
const url = "http://192.168.178.112:8080/api/users";
const { data: res } = await axios.post(url, data);
navigate("/login");
console.log(res.message);
} catch (error) {
if (
error.response &&
error.response.status >= 400 &&
error.response.status <= 500
)
setError(error.response.data.message);
}
node js express:
require("dotenv").config();
const express = require("express");
const app = express();
const cors = require("cors");
const connection = require("./db");
const userRoutes = require("./routes/users");
const authRoutes = require("./routes/auth");
connection();
app.use(express.json());
app.use(cors());
app.use("/api/users", userRoutes);
app.use("/api/auth", authRoutes);
const port = process.env.PORT || 8080;
app.listen(port, () => {
console.log(`Server is running on http://localhost:${port}`);
});
Solution
it does not seem like CORS problem, if you take a closer look at the browser logs, you'll see it says net::ERR_DISCONNECTED_INTERNET,
The net::ERR_DISCONNECTED_INTERNET error in JavaScript usually indicates that the browser has lost its connection to the internet. This error often occurs when trying to make network requests (e.g., using fetch, axios, or WebSocket) while the device is offline or there is a problem with the network.
- Calling setState synchronously within an effect can trigger cascading renders
- Unable to update data in redux toolkit
- How can I extend the route component to incorporate custom props?
- How to step through a GIF animation based on the browser's scroll position?
- Spring React and Sessions.. how to keep session
- Next.js Loads <script> tags but it doesn't execute them
- Find out if component is inside a context provider
- Login session always remains true in Next.js, even after logout
- Show/Hide ReactJS components without losing their internal state?
- How to create simple switch toggle to switch between dark theme and light theme in react native
- Weird behavior of event listener added in a useEffect block
- Silent Bug on React JS Anime list
- How to connect to SQL database with react?
- sh: react-scripts: command not found after running npm start
- Handling Redirection after successful login using Firebase in React
- Zod + react-hook-form: .default(false) still resolves as boolean | undefined as if it were.optional()
- How to build dynamically class names with Tailwind CSS
- React useEffect Hook when only one of the effect's deps changes, but not the others
- how to set Header and Footer in react-pdf/renderer?
- Understanding how to properly implement a multi-step form in React
- Email validation with zod
- why am i getting blank page on mapboxgl React?
- React Leaflet marker icon isn't showing my next.js app
- How to tell if a website is using next.js?
- Get previous value with React Hook Form
- Nextjs Bug after downgrading node and then reinstalling back to the original version of node
- Is it safe to change a ref's value during render instead of in useEffect?
- My MUI Select component doesn't display placeholder or label props
- The useState set method is not reflecting a change immediately
- How to use SCSS with Tailwind CSS?