Form generating twice in Apps Script using JQuery
While creating a small WebbApp with Google Apps Script and JQuery, I am struggling with a form which generates itself twice...
My app is composed of 4 files below :
Code.gs
function doGet(request)
{
return HtmlService.createTemplateFromFile('Index').evaluate();
}
function include(filename)
{
return HtmlService.createHtmlOutputFromFile(filename).getContent();
}
Index.html
<!DOCTYPE html>
<html>
<head>
<script src="https://code.jquery.com/jquery-3.7.1.js" type="text/javascript"></script>
</head>
<?!= include('Javascript'); ?>
<body>
<div>
<button type="button" class="BTN_new">Show</button>
<button type="button" class="BTN_hide">Hide</button>
</div>
<div class="section Screen DataScreen"></div>
<?!= include('Templates'); ?>
</body>
</html>
Javascript.html
<script>
$(document).ready(function($)
{
$('.Screen').hide();
$(document).on('click', '.BTN_new', function(event) {
var GetTemplateData = $('.New_Project').html();
$('.DataScreen').html(GetTemplateData);
$('.DataScreen').show();
});
$(document).on('click', '.BTN_hide', function(event) {
$('.Screen').hide();});
});
</script>
Templates.html
<div class="Screen New_Project" style="display:none;">
<div id="home">
<script>
var elements = ["room1", "room2"];
var c_room1 = 0;
var c_room2 = 0;
for (var i = 0; i < elements.length; i++) {
document.getElementById("home").innerHTML += '<div>'+ elements[i] +'</div><div><div id='+ elements[i] +'><button type="button" id="'+ elements[i] +'_minus">-</button><span class='+ elements[i] +' disabled></span><button type="button" id="'+ elements[i] +'_plus">+</button></div></div>';
}
$('#room1_plus').click(function(){ c_room1++; $('.room1').html(c_room1);});
$('#room1_minus').click(function(){ c_room1--; $('.room1').html(c_room1);});
$('#room2_plus').click(function(){ c_room2++; $('.room2').html(c_room2);});
$('#room2_minus').click(function(){ c_room2--; $('.room2').html(c_room2);});
</script>
</div>
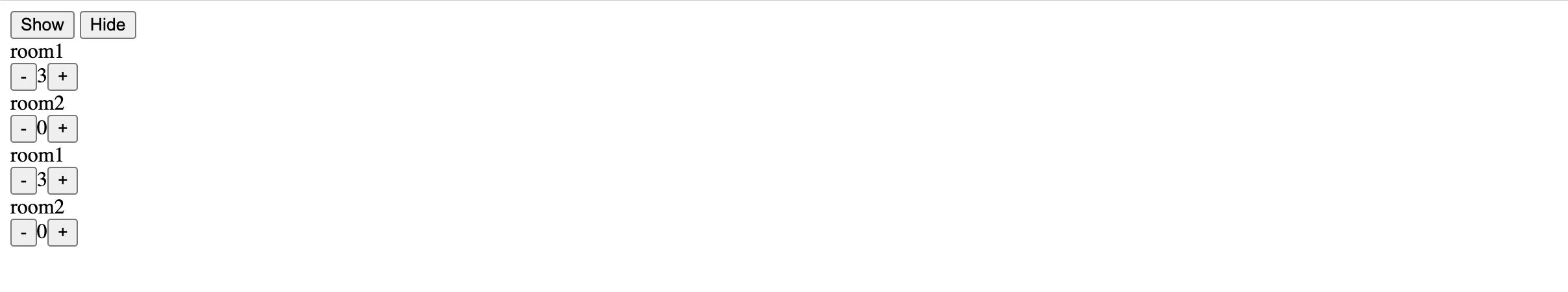
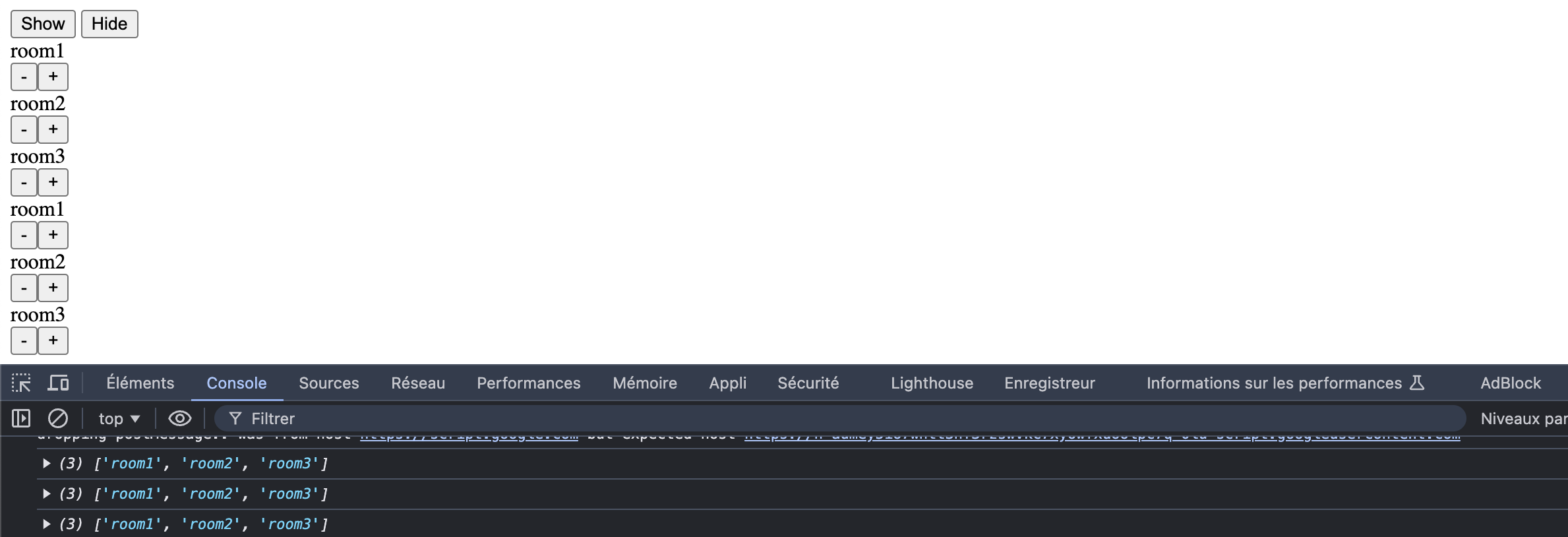
In this WebApp, the target is to increase or decrease the count number of each values through buttons. But the problem I encounter is the fact this list of "rooms" is generated twice instead of once. Here is what we see when the app is launched :

Second problem which is link to the first one I guess, I noticed only the "+" and "-" buttons of the first list are working correctly. On the example below, the first room1 "+" & "-" buttons are working for both room1 values, but the second "+" & "-" buttons of room1 doesn't have any effect on both of the values.
Here is what I already tried so far :
I tried to merge all files under one file, nothing change
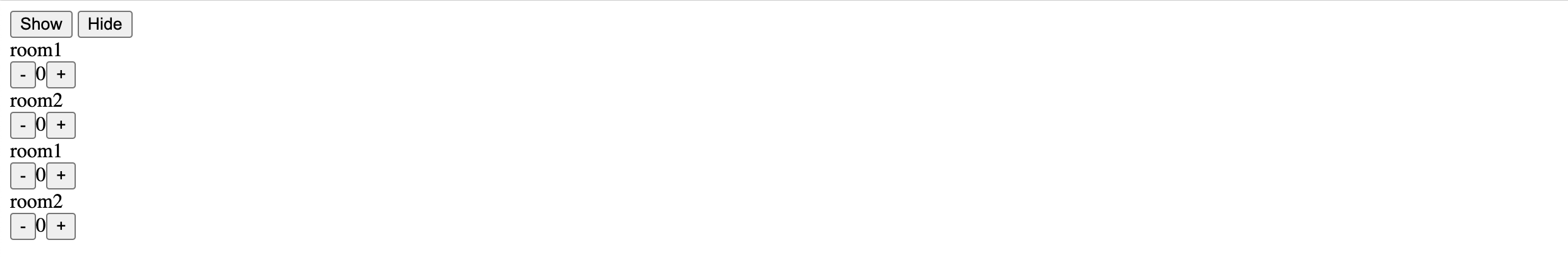
I tried to switch "elements" variable from var to const, which solve the double generation of the list (as you can see below), but when doing so, none of the buttons are working anymore.

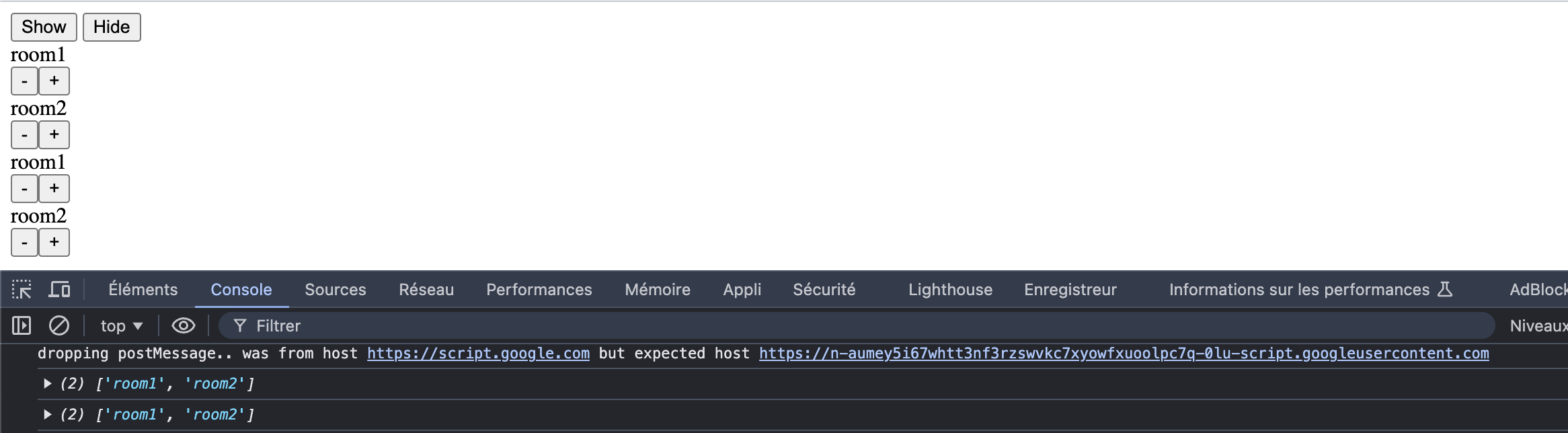
When I look at the inspector, interestingly I noticed the list is generated twice when we have 2 elements, but 3 times when we have 3 elements, and so on...


I might be missing something is my loop I guess? I am not a professional dev, and I found my knowledge blocked at this point, any help will be much appreciated.
Thanks,
I solved this issue myself by doing so :
- Including the JavaScript file at the end of the body tag
- Moving the loop directly into the JavaScript file
If anybody as explaination about why this is working by doing so, and what's the difference, I am interested to hear it :)
- How to change production build static folder path in a React project?
- How do I append a list to FormData?
- Why is "window.location instanceof Location" false in IE?
- Conflicts with RxJS switchMap and Appcues Script in a Module Federation Microfrontend Architecture
- How to isolate the execution of JS code, such that each script is executed within a "container"? Tried shadowDOM and IIFE, does not do the job
- How to pass variable in URL React js
- How to break a line in select2 dropdown?
- Setting Fullcalendar locale without CDN
- Plotly Dash - Triggering a callback on user modification of a prop
- Cannot get 3 tier collapsible structure in html - Is my JavaScript code the issue?
- Uncaught ReferenceError: process is not defined
- Require / Browserify hoodie in Angular
- How do I change the value of text field in wordpress contact form 7 using javascript
- Locked Kendo UI DropDownTree filter on jQuery UI modal dialog
- What app.set function does in express.js?
- React Native react-native-responsive-screen package not working on some devices
- How can I retrigger the toast notification every time the server action is called?
- How to disable changing the value of <InputNumber> component using up, down, etc. arrows?
- Space in between JSON.stringify output
- bootstrap modal and mmenu menu clashing
- How to use Stack and Tab navigation at same time
- Accessing AGGrid checkbox selections when using GridUpdateMode.NO_UPDATE in streamlit-aggrid
- The test keeps coming back as failing for a method. Don't understand why
- Enable/disable a button in pure javascript
- How to check if the 1st number is '0' in a string using jQuery?
- What is the difference between .innerText and .textContent in Javascript?
- How can I store and update multiple values in React useState?
- How do I cancel an HTTP fetch() request?
- Executing 100K Promises in Javascript in small 50 Chunks
- Iframe pages in Google Apps Script